Jak dodać kupony rabatowe w WordPress Woocommerce?
Kupony są skuteczną formą przyciągania nowych klientów oraz aktywizowania obecnych klientów do ponownego odwiedzenia sklepu. Woocommerce umożliwia dodawanie kodów rabatowych w bardzo prosty i szybki sposób. Nie musisz instalować żadnych dodatkowych wtyczek. Możemy natychmiastowo utworzyć promocje i poinformować o niej na naszych social mediach, kampanii reklamowej lub newsletterze. Przejdźmy do konfiguracji kuponów w naszym sklepie.
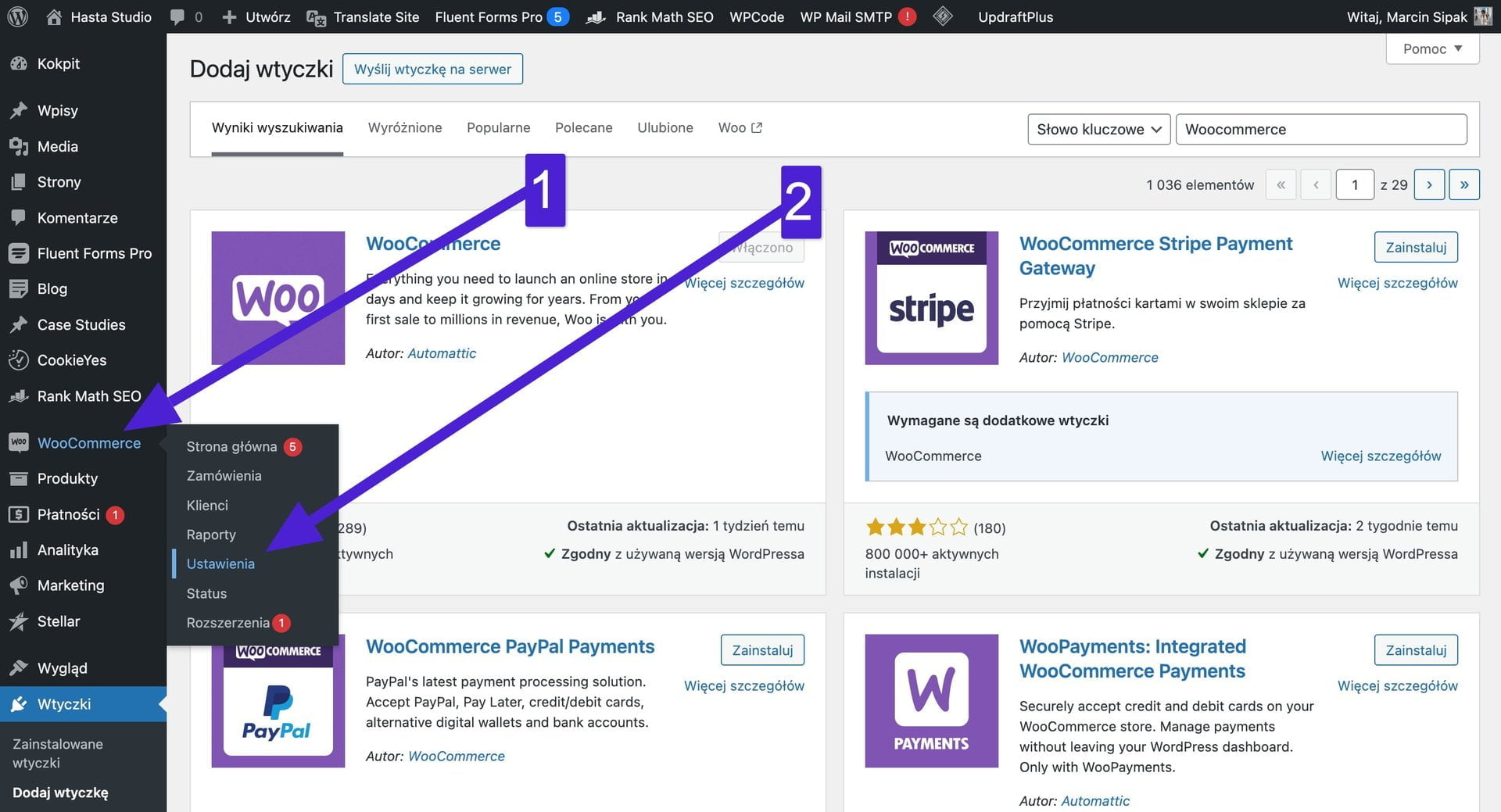
W pierwszym kroku powinniśmy upewnić się, że opcja korzystania z kuponów rabatowych jest włączona w ustawieniach naszego sklepu Woocommerce. W tym celu musimy najechać na opcję Woocommerce, a następnie kliknąć link „Ustawienia”.

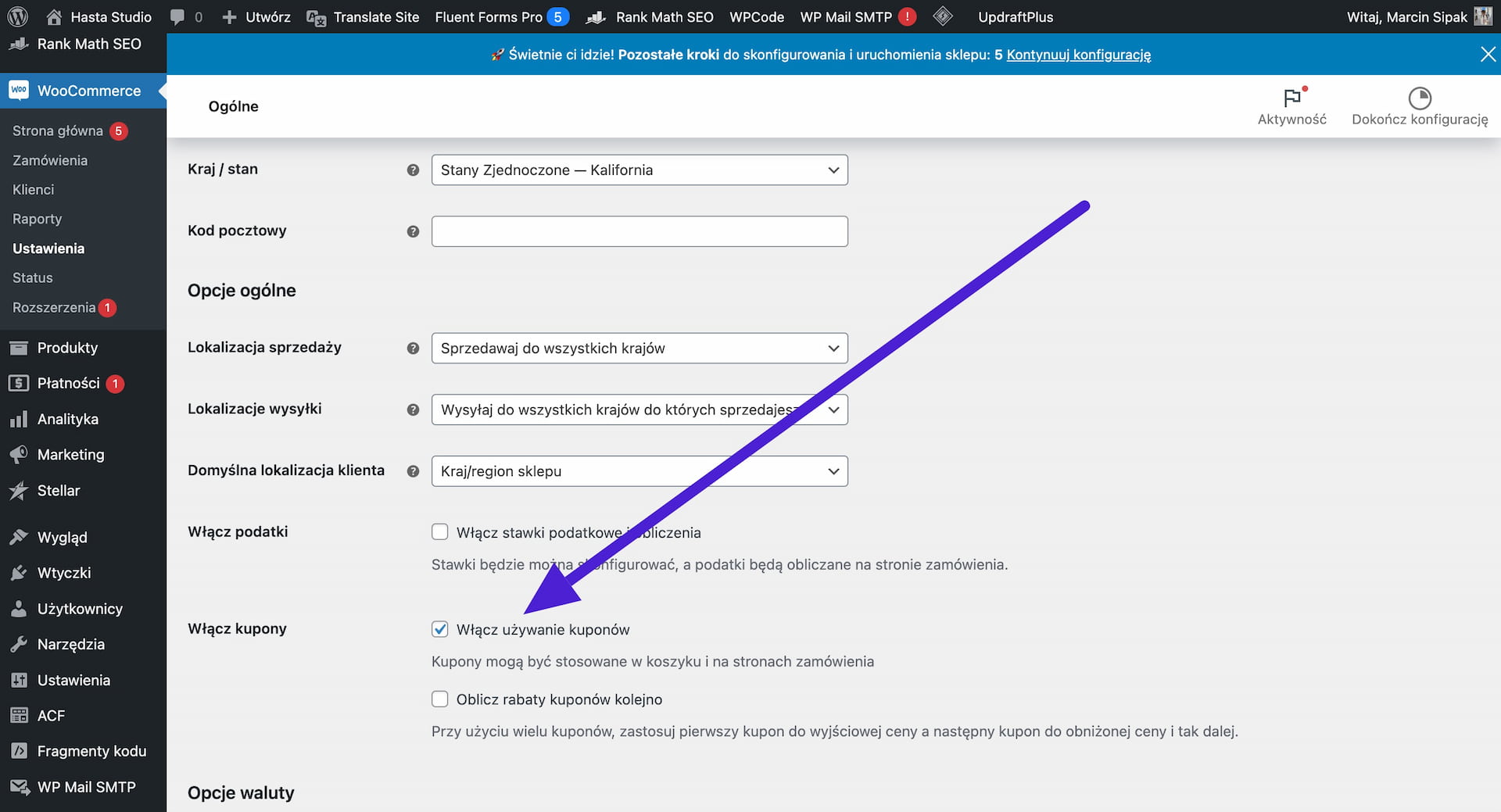
Przewijamy i sprawdzamy czy opcja „Włącz używanie kuponów” jest zaznaczona. Jeżeli pole zaznaczenia jest puste to klikamy okienko, aby uruchomić kody rabatowe w naszym sklepie. Po zaznaczeniu musimy przewinąć stronę na sam dół i wcisnąć przycisk „Zapisz zmiany”.

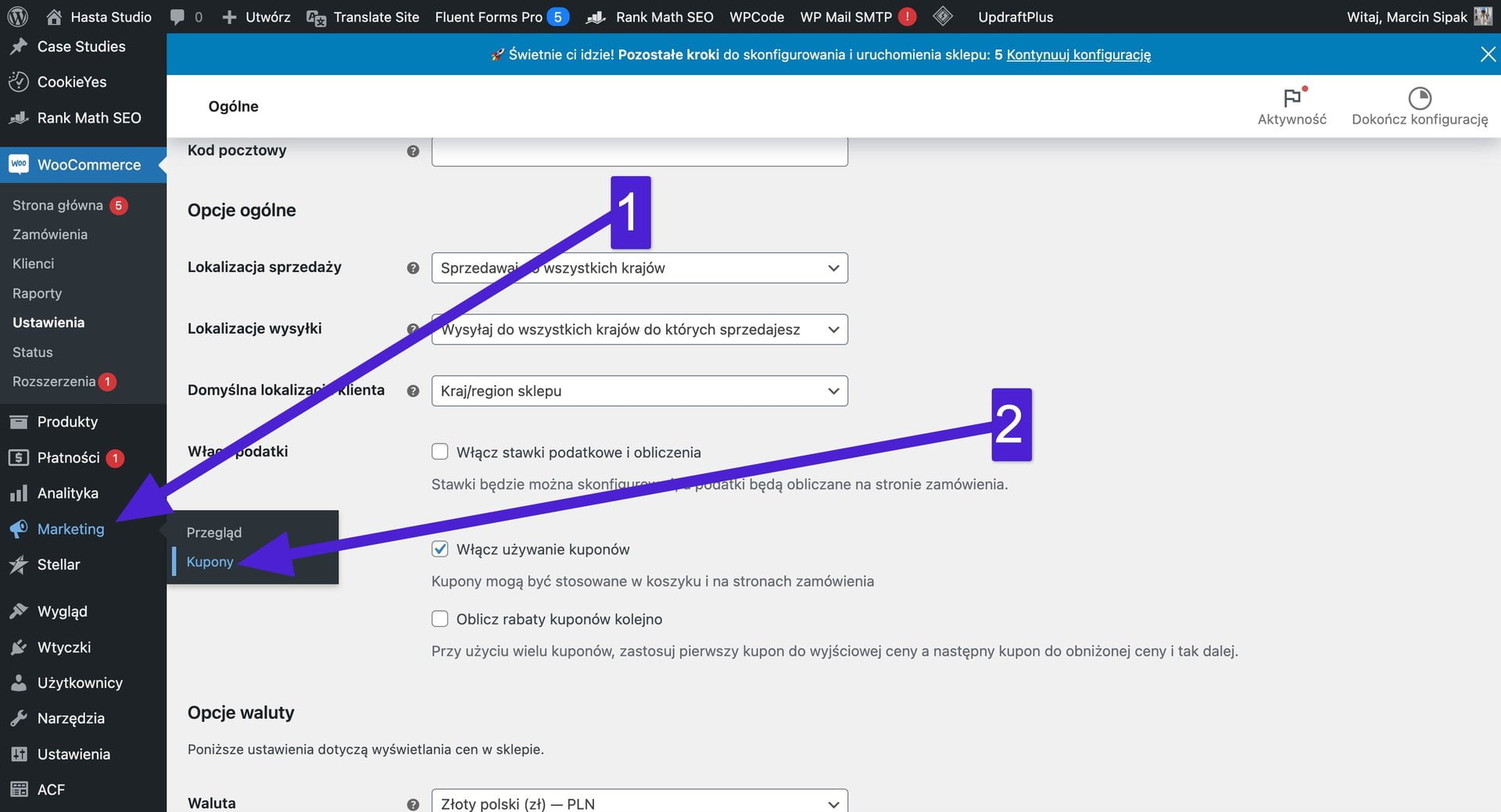
Po włączeniu kodów rabatowych w ustawieniach musimy najechać kursorem myszy na zakładkę „Marketing” i kliknąć link „Kupony”.

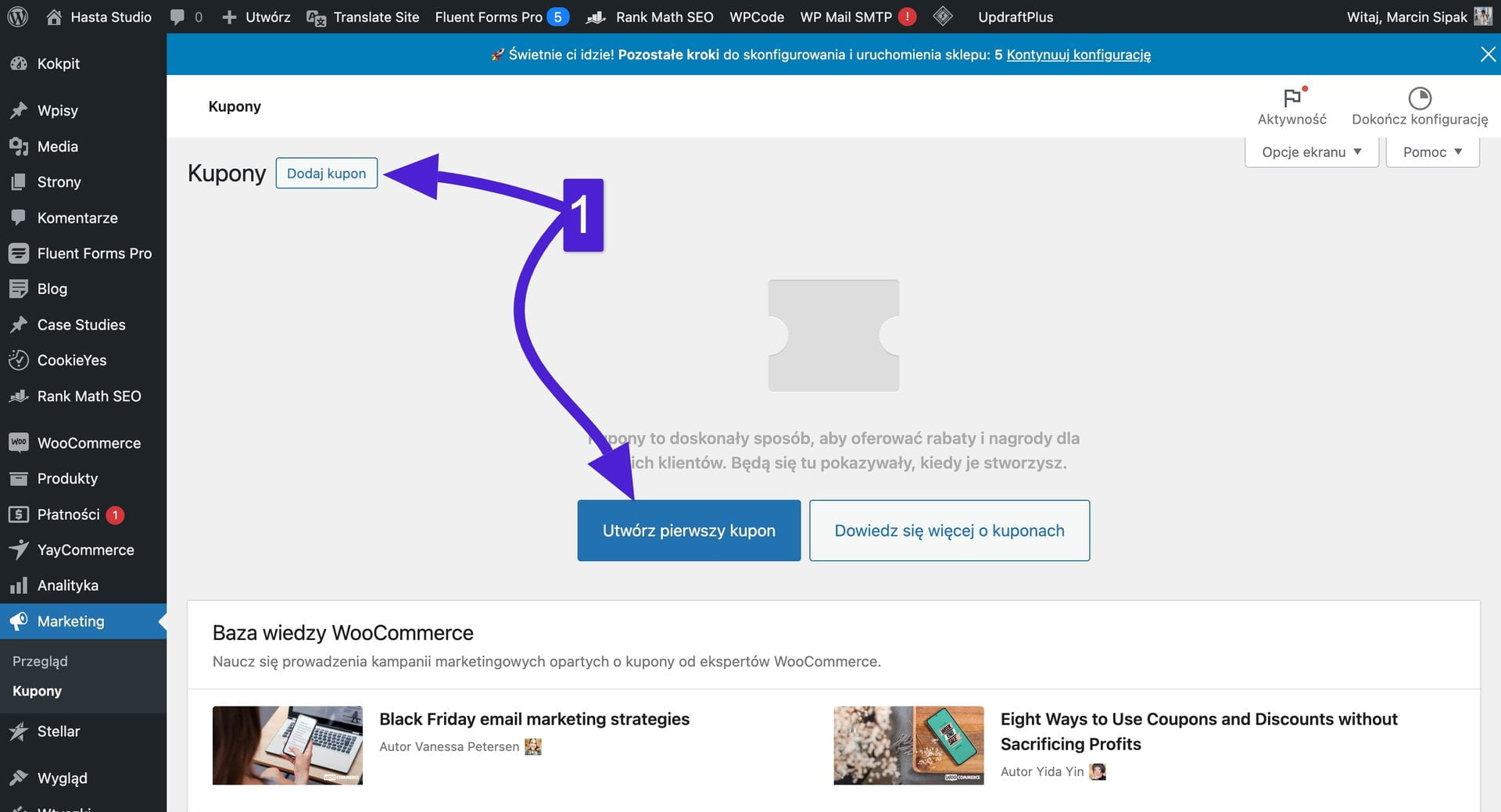
Na ekranie klikamy na „Utwórz pierwszy kupon” lub „Dodaj kupon”.

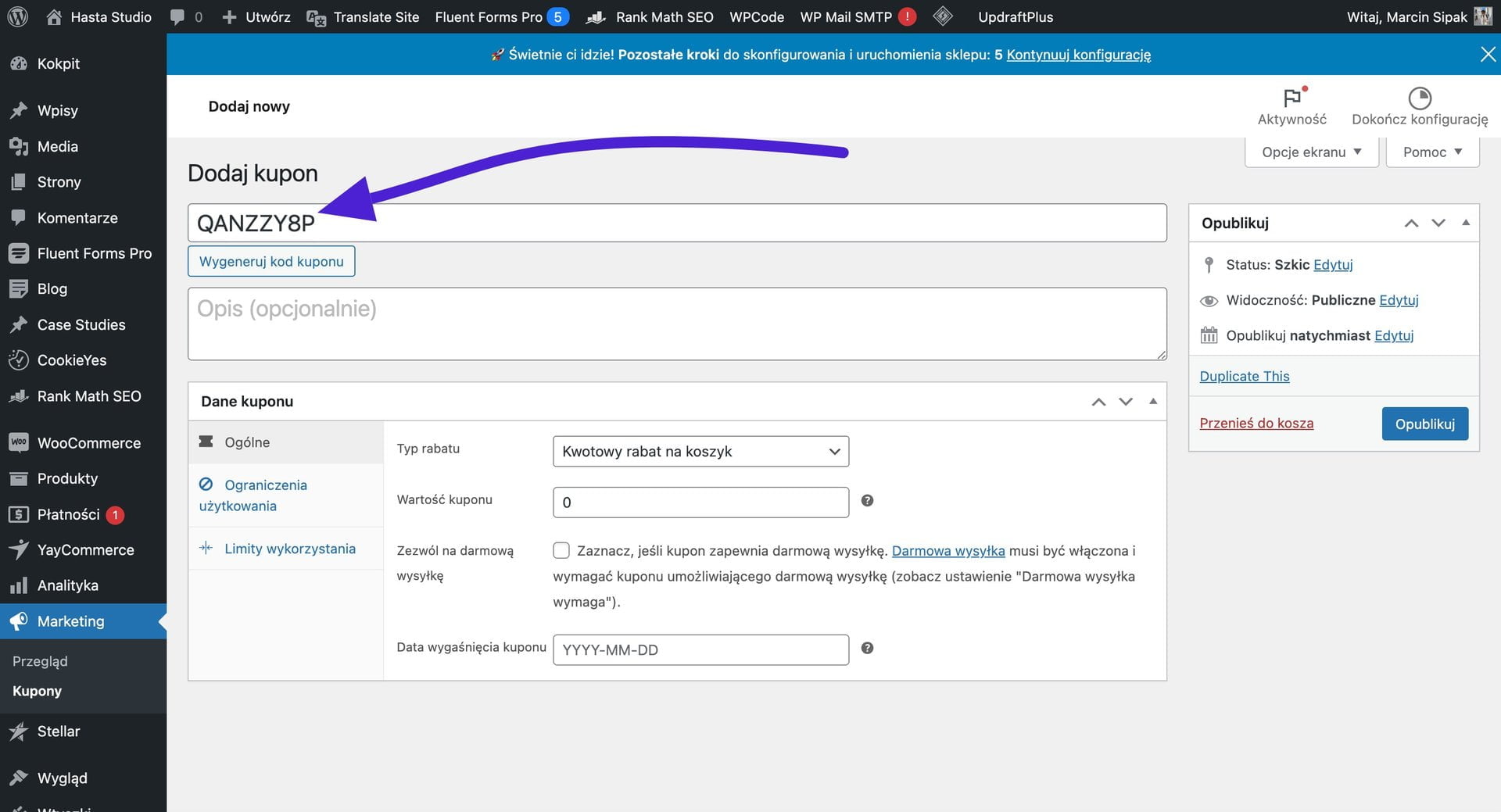
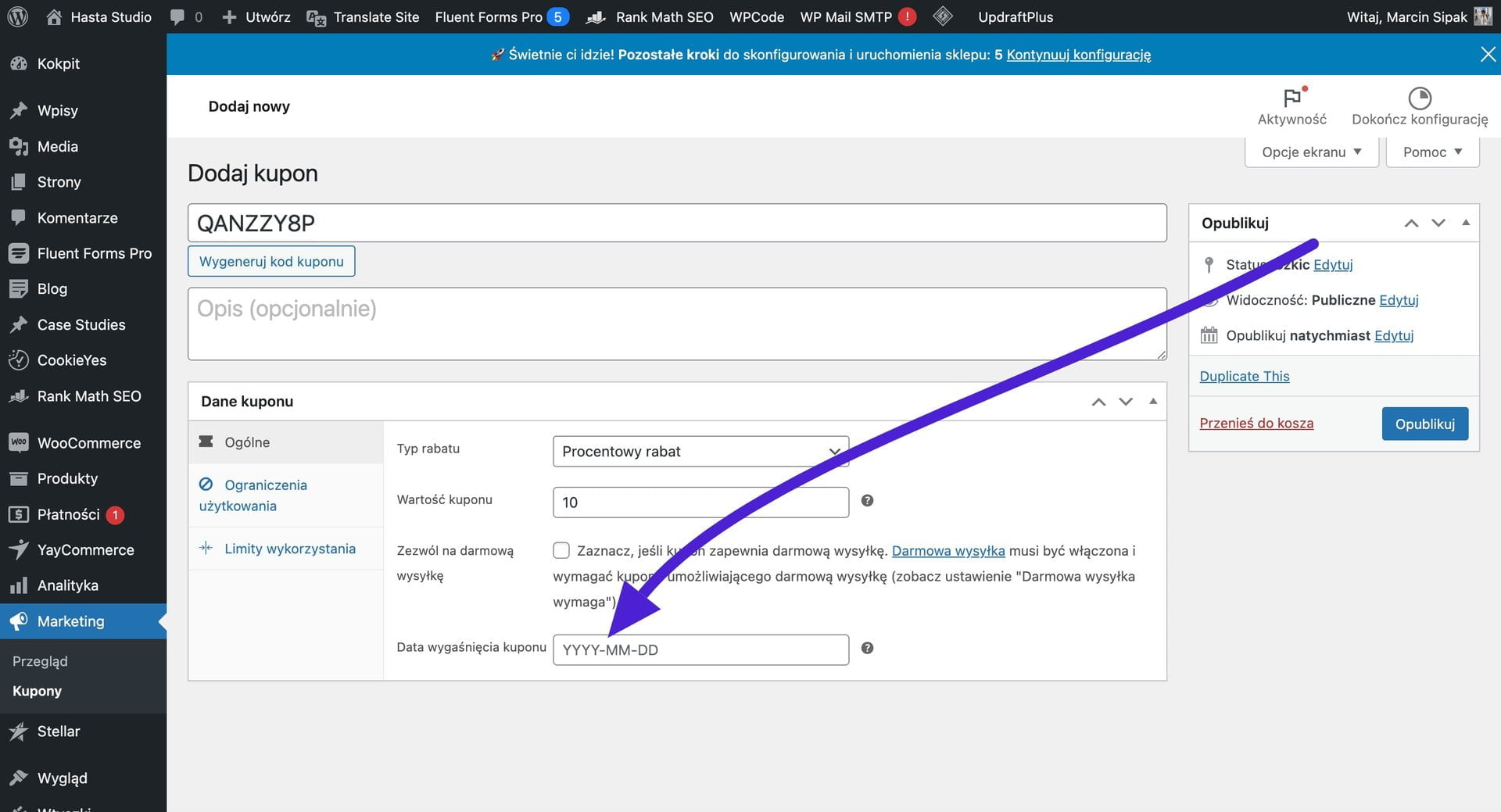
W pierwszym polu wpisujemy kod kuponu, który użytkownik będzie musiał wpisać w zamówieniu lub koszyku, aby wykorzystać zniżkę. Możemy również automatycznie wygenerować kod kuponu wciskając przycisk znajdujący się zaraz pod polem kuponu.

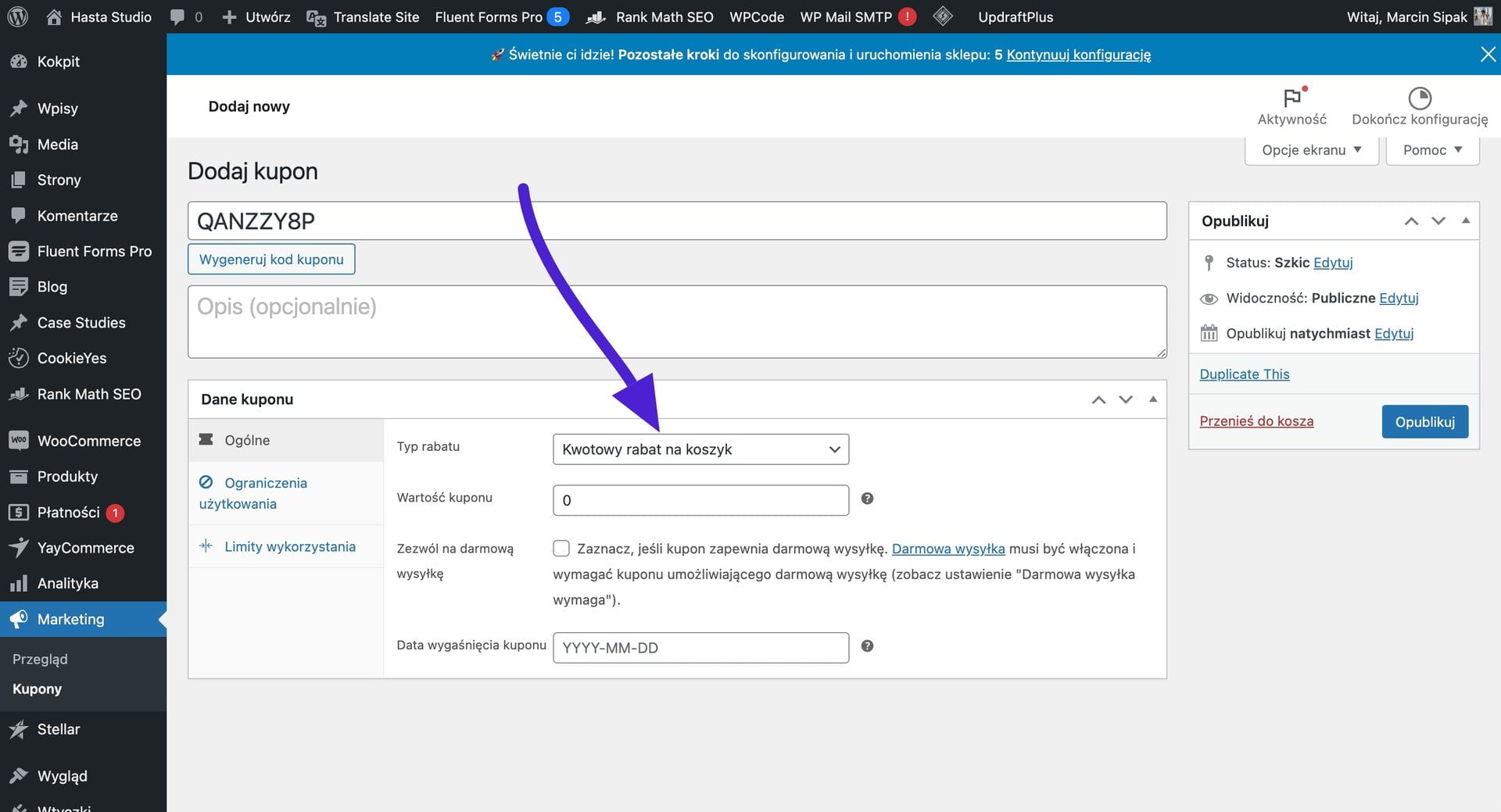
Teraz przechodzimy do wybrania typu rabatu jaki chcemy zaoferować naszym klientom w sklepie.
Do wybory mamy 3 typy:
- Kwotowy rabat na koszyk – Ustawiamy stałą wartość zniżki np. 10 zł. W tym przypadku od kwoty zamówienia klienta zostanie odjęta kwota 10 zł.
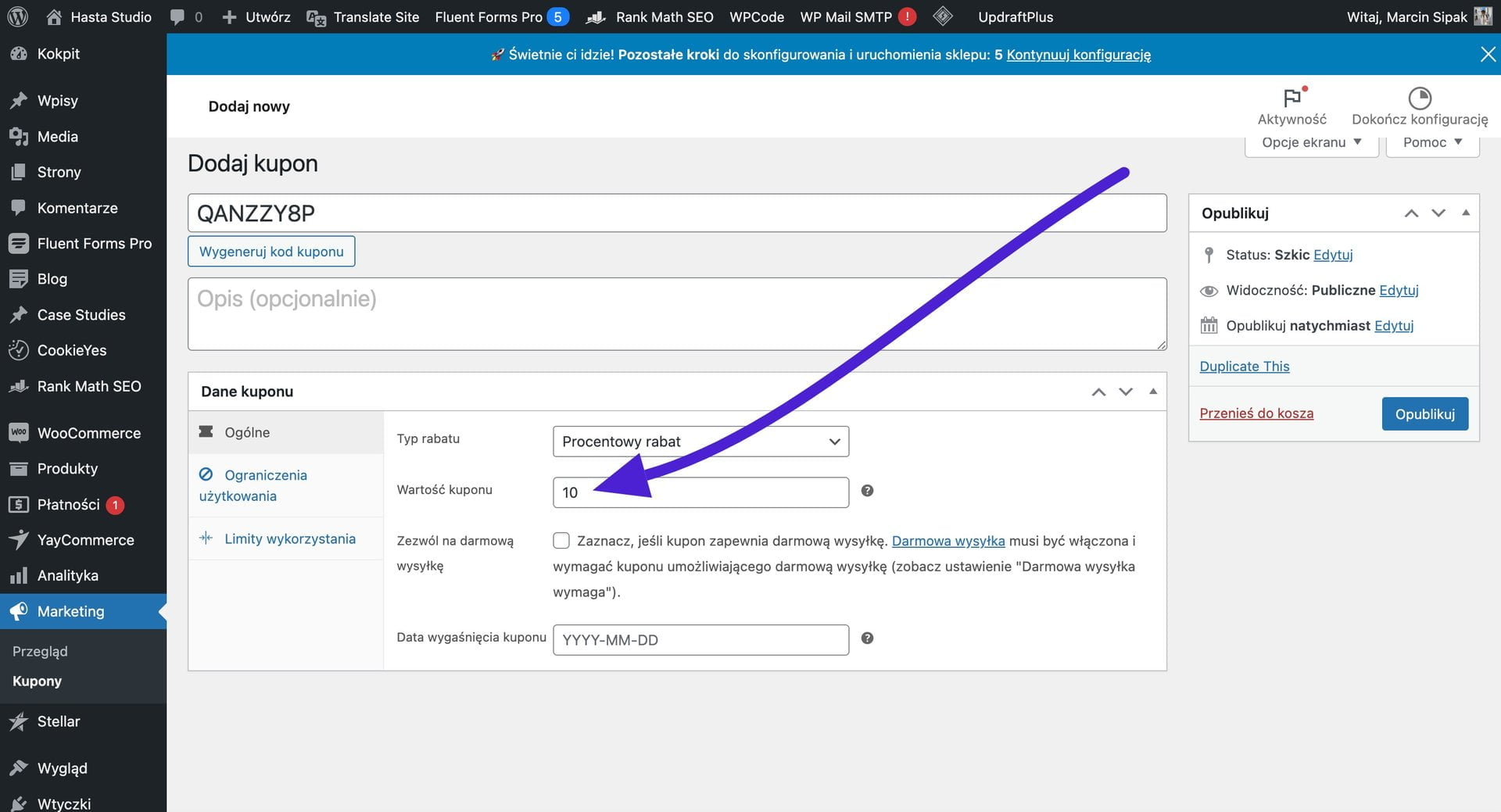
- Procentowy rabat – Ustawiamy procentową zniżkę na zamówienie klienta np. 10%. Klient zapłaci 10% mniej za zamówienie.
- Kwotowy rabat na produkt – Ustawiamy stałą wartość zniżki np. 10 zł do wykorzystania tylko na 1 produkt. W tym przypadku od kwoty zamówienia konkretnego produktu zostanie odjęta kwota 10 zł.

W opcji wartość kuponu wpisujemy kwotę rabatu jaką chcemy udzielić. Jeżeli wpiszemy 10 to użytkownik otrzyma 10 zł lub 10% zniżki w zależności od wybranego typ rabatu we wcześniejszym kroku. Nie wpisuj % w tym polu, wpisz tylko liczbę. Na screenie wybraliśmy „Procentowy rabat”, więc klient otrzyma 10% zniżki wpisując kod rabatowy w koszyku. Jeżeli chcemy dodać zniżkę w postaci dziesiętnej to musimy zastosować przecinek np. 5,5.

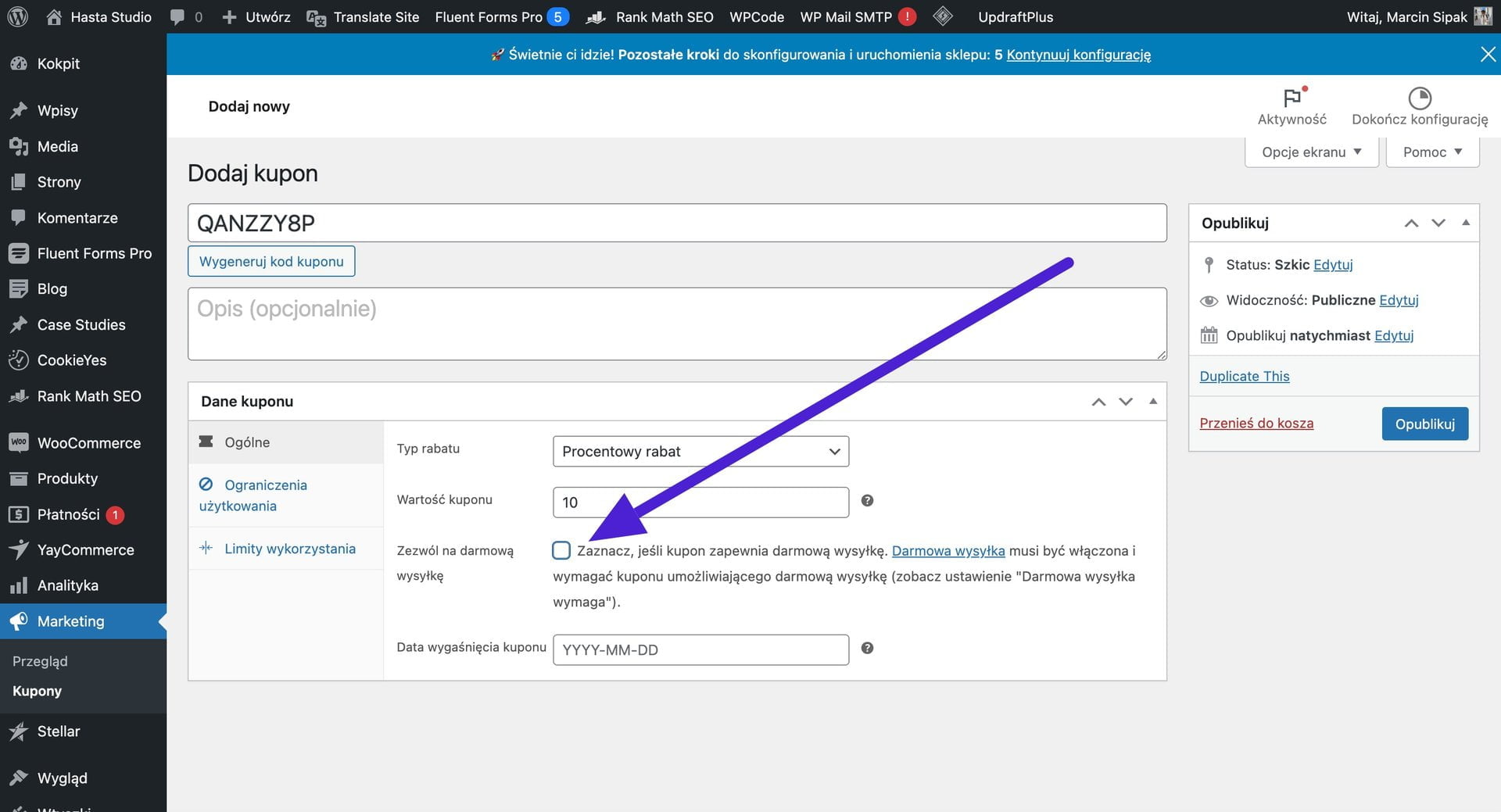
Jeżeli zaznaczymy checkbox „Zezwól na darmową wysyłkę” to klient wpisując kupon otrzyma darmową dostawę. Aby ta opcja działała musimy dodatkowo przejść do ustawień wysyłki i wybrać, że darmowa dostawa wymaga Kuponu umożliwiającego darmową wysyłkę.


Na samym dole możemy ustawić datę wygaśnięcia kuponu. Jeżeli chcemy, żeby kupon był ważny tylko 7 dni to wystarczy, że wybierzemy odpowiednią datę w tym miejscu. Ważność wygaśnie automatycznie.

Ograniczenia użytkowania kodów rabatowych Woocommerce
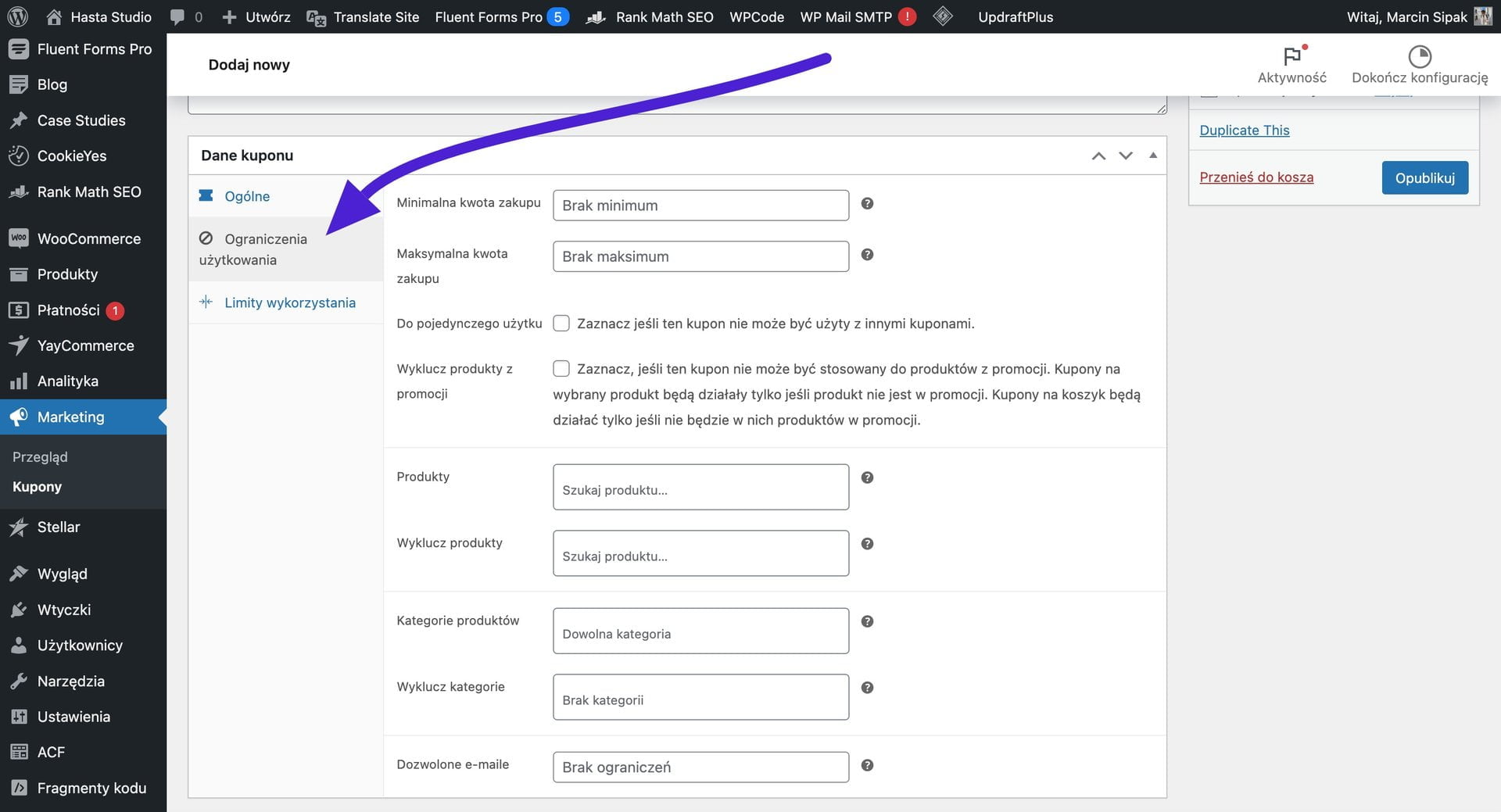
Przechodzimy do zakładki ograniczenia użytkowania. W pierwszych dwóch polach możemy wpisać minimalną lub maksymalną kwotę zakupu klienta, która musi zostać osiągnięta, aby kod mógł być użyty.
Jeżeli zostawimy te opcje jako puste to klient zawsze będzie mógł skorzystać z kuponu niezależnie od kwoty jego zamówienia.

Zaznaczając checkbox „Do pojedynczego użytku” uniemożliwmy stosowanie innych kuponów rabatowych w jednym zamówieniu. To znaczy, że klient będzie mógł dodać tylko ten jeden kod do koszyka.
Opcja „Produkty” umożliwia wybranie produktów, które będą objęte kuponem.
Opcja „Wyklucz produkty” pozwala wykluczyć produkty z promocji.
Opcja „Kategorie Produktów” daje możliwość wybrania kategorii produktów objętych promocją.
Opcja „Wyklucz kategorie” pozwala wykluczyć kategorie produktów z promocji.
W opcji „Dozwolone e-maile” możemy wprowadzić adresy e-mail klientów, którzy będą mogli skorzystać z kuponu. Możesz wpisać kilka maili i przedzielić je przecinkami. Jeżeli nic nie wpiszesz żadnego e-maila to każdy użytkownik będzie mógł użyć rabatu. Możesz również wpisać * zamiast pierwszego członu adresu np. *@gmail.com, wtedy kupon może zostać użyty tylko przez osoby, które posiadają e-maila na gmailu.

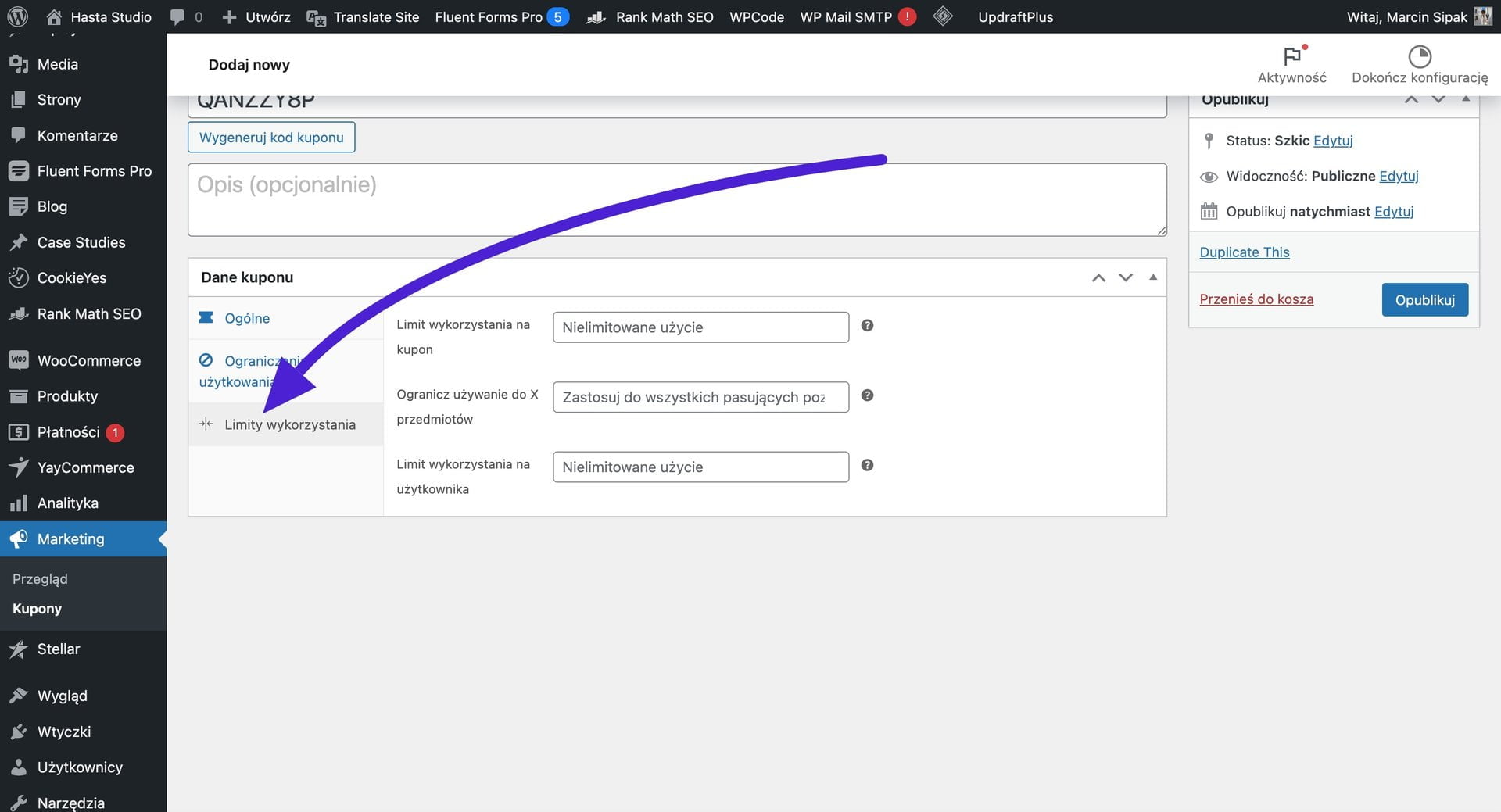
Limity wykorzystania kuponów rabatowych w Woocommerce
Przejdźmy do zakładki „Limity wykorzystania”. W ustawieniu „Limit wykorzystania na kupon” możemy wprowadzić ilość kuponów, która będzie mogła być wykorzystana. Jeżeli wpiszemy np. 10 to ten kod rabatowy będzie mógł być użyty tylko przez 10 pierwszych klientów, później wygaśnie i będzie nieważny.
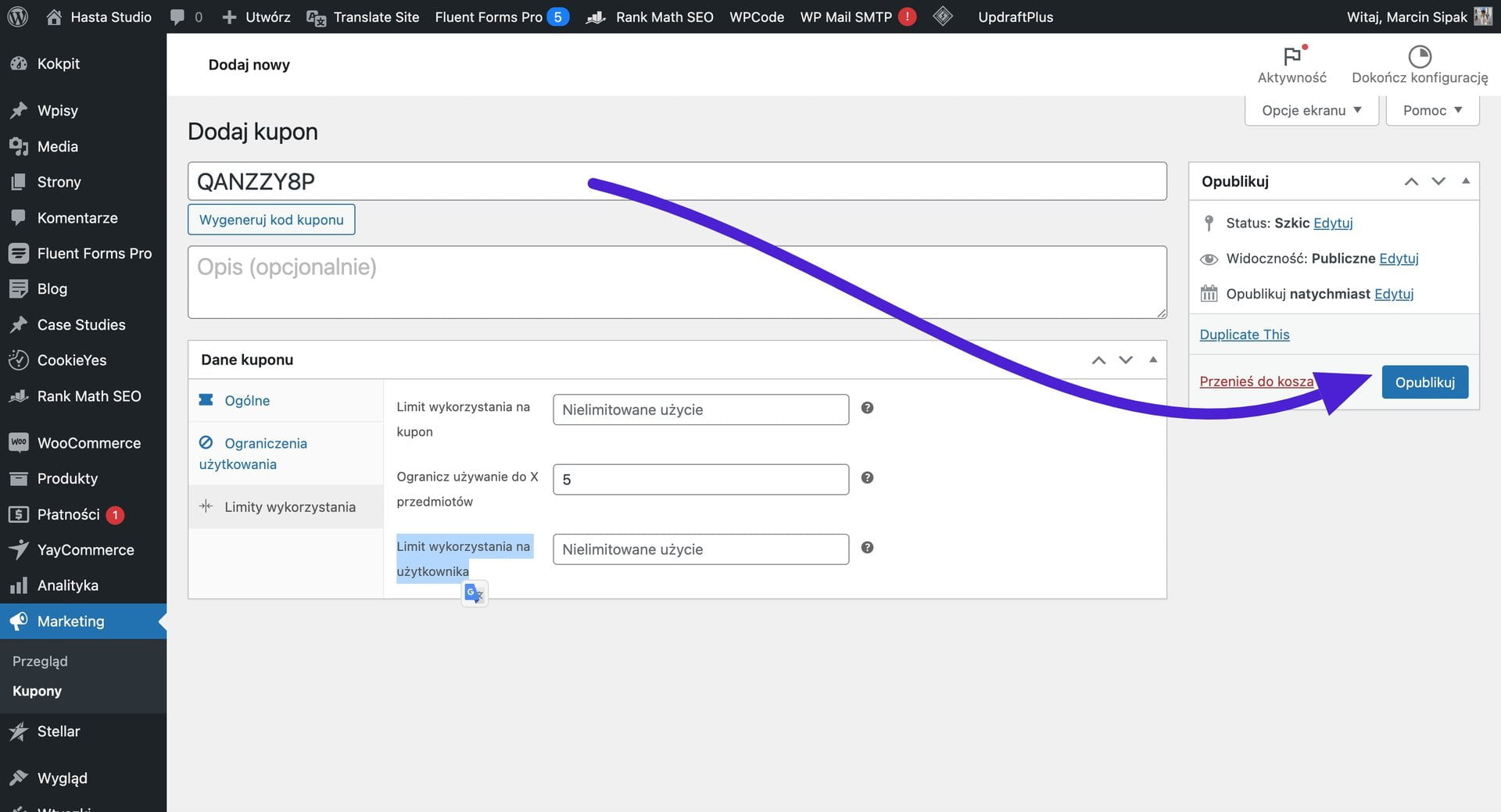
Kolejne okienko „Ogranicz używanie do X przedmiotów” pozwala nam na wyłączenie kuponu jeżeli klient zamówi więcej niż np. 5 produktów. Po dodaniu 6 produktu kod przestanie działać.
W ostatnim polu „Limit wykorzystania na użytkownika” mamy możliwość ograniczenia ilości zamówień jaką pojedynczy użytkownik może złożyć z danym kodem. Jeżeli wpiszemy 2 to klient będzie mógł użyć tego kodu tylko 2 razy na swoim koncie w Twoim sklepie, później nie będzie mógł otrzymać zniżki.
Po uzupełnieniu danych kuponu musimy go włączyć, aby nasi klienci mogli z niego korzystać z powodzeniem. W tym celu klikamy na przycisk „Opublikuj” znajdujący się z prawej strony ekranu.

Podsumowanie zastosowania kuponów rabatowych Woocommerce
To już wszystko 🙂 Właśnie opublikowałeś swój pierwszy kupon w WordPress Woocommerce. Kody rabatowe pomogą w promocji Twojego sklepu. Dzięki zastosowaniu kuponów zniżkowych łatwiej zachęcisz potencjalnych klientów do dokonywania zakupów. Sprawdź nasze pozostałe artykuły, aby dowiedzieć się więcej na temat marketingu i seo dla sklepu Woocommerce.
Oceń stronę
Chcesz stworzyć nową stronę internetową lub sklep?



Dołącz do dyskusji