Integracja PayU Woocommerce, jak skonfigurować płatności online w sklepie internetowym WordPress
W tym artykule krok po kroku omówimy proces połączenia bramki płatności PayU ze sklepem internetowym Woocommerce. Z łatwością zintegrujesz własny sklep internetowy e-commerce z przelewami online PayU. Będziesz mógł zaoferować klientom szybką płatność: blikiem, przelewami online z banków, płatność ratalną i płatność kartami kredytowymi.
Płatności w sklepie internetowym WordPress Woocommerce z wtyczką PayU – krok po kroku
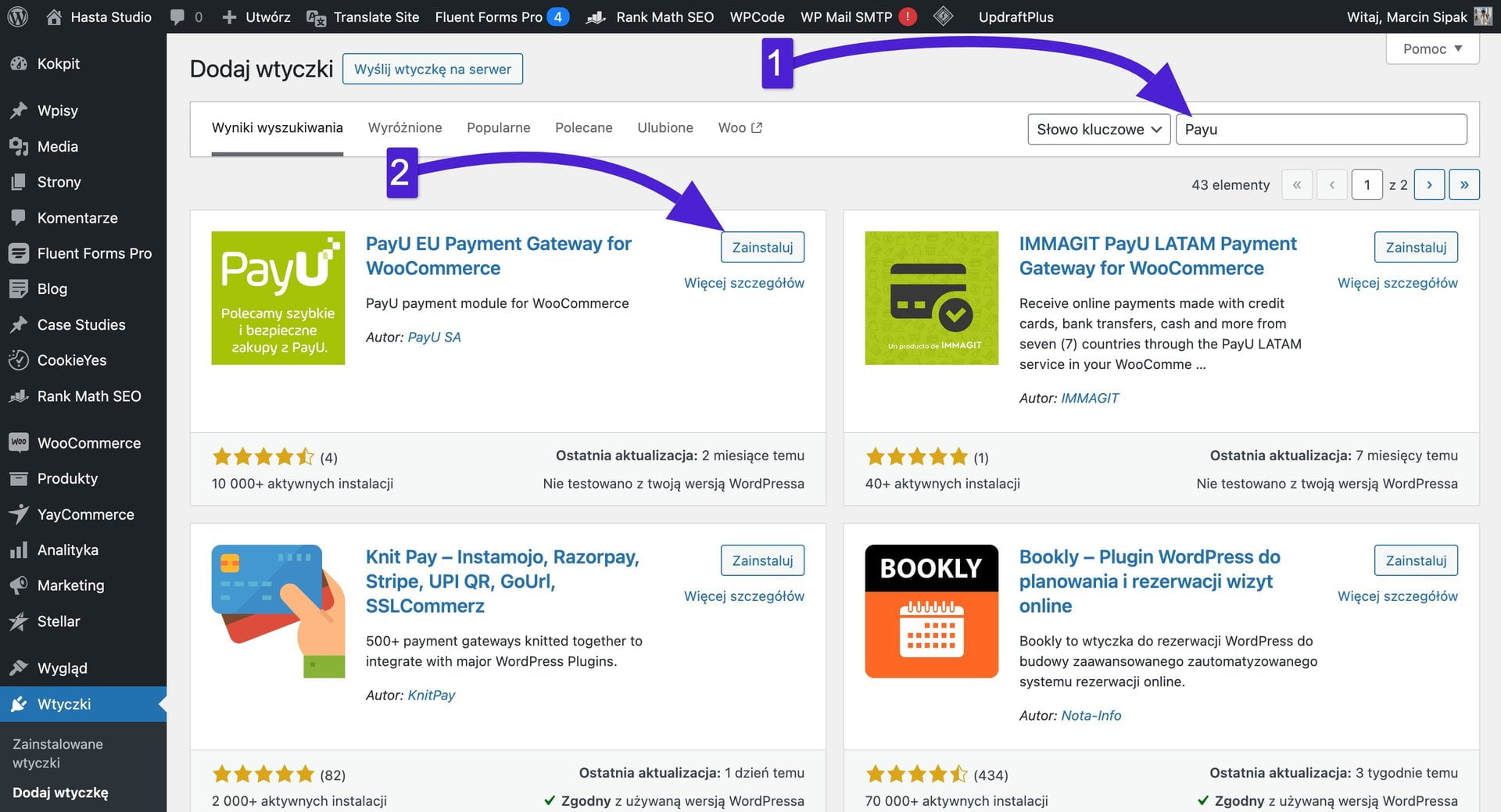
1. W naszym WordPressie wchodzimy do zakładki wtyczki, następnie wyszukujemy „Payu”. Przy wtyczce „PayU EU Payment Gateway for Woocommerce” klikamy zainstaluj, a następnie aktywujemy wtyczkę.

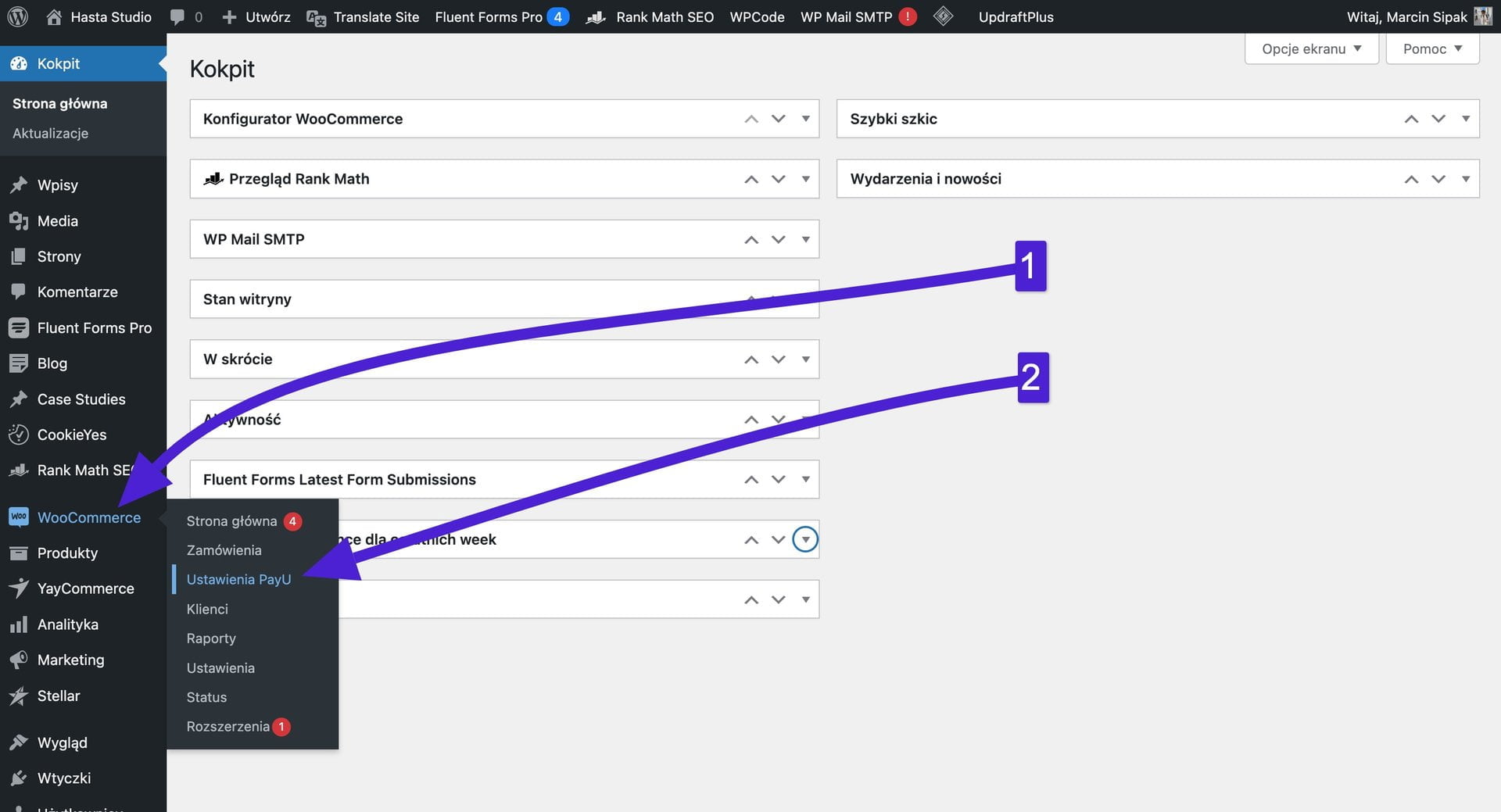
2. Na pasku po lewej stronie najeżdżamy kursorem na zakładkę „Woocommerce”. Następnie klikamy w link „Ustawienia PayU”.

Przechodzimy do systemu płatności online PayU, Konfigurujemy metody płatności w panelu
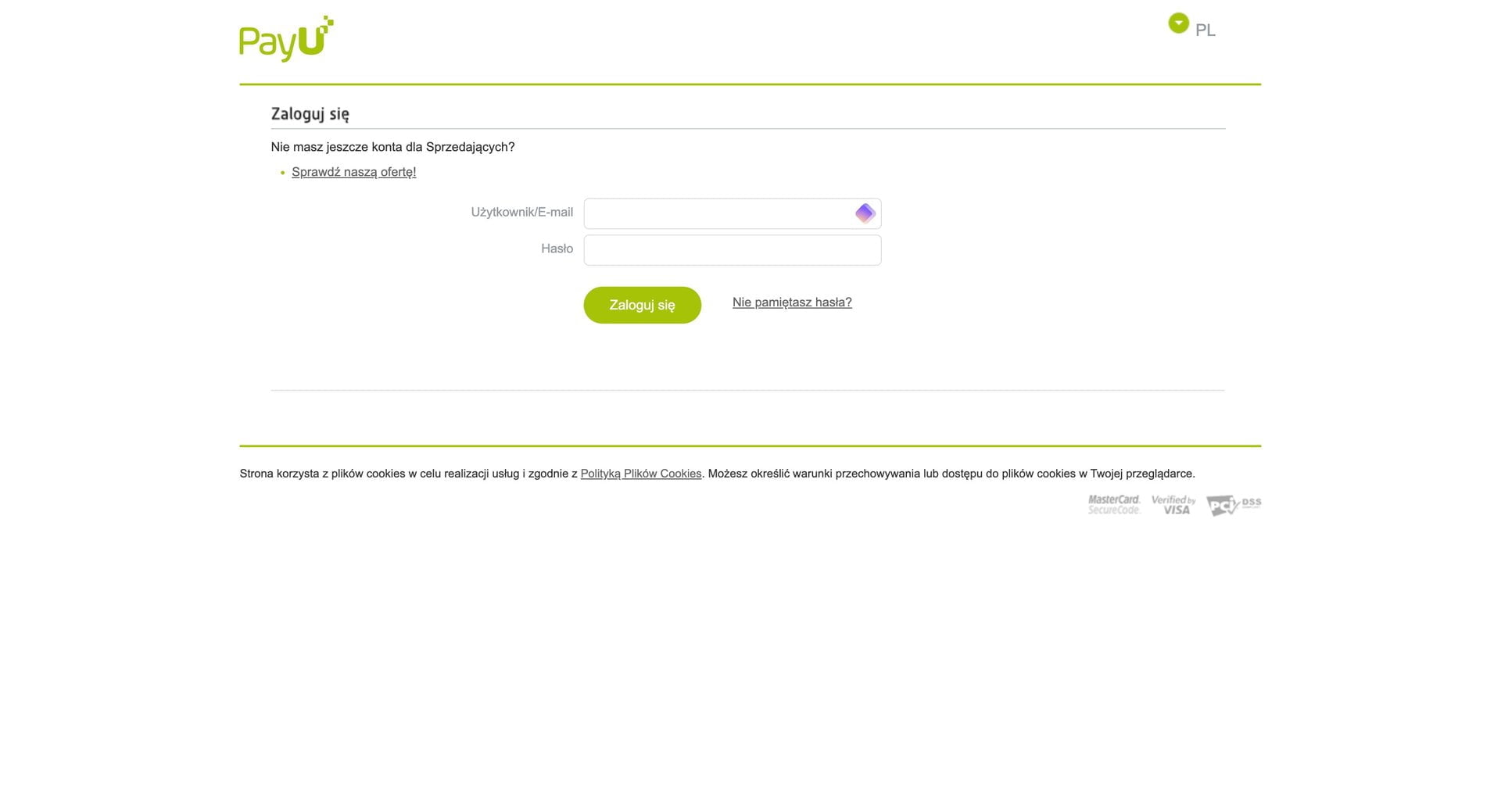
3. Logujemy się do panelu PayU w celu skopiowania kluczy integracyjnych. Link do strony logowania: https://secure.payu.com/user/login

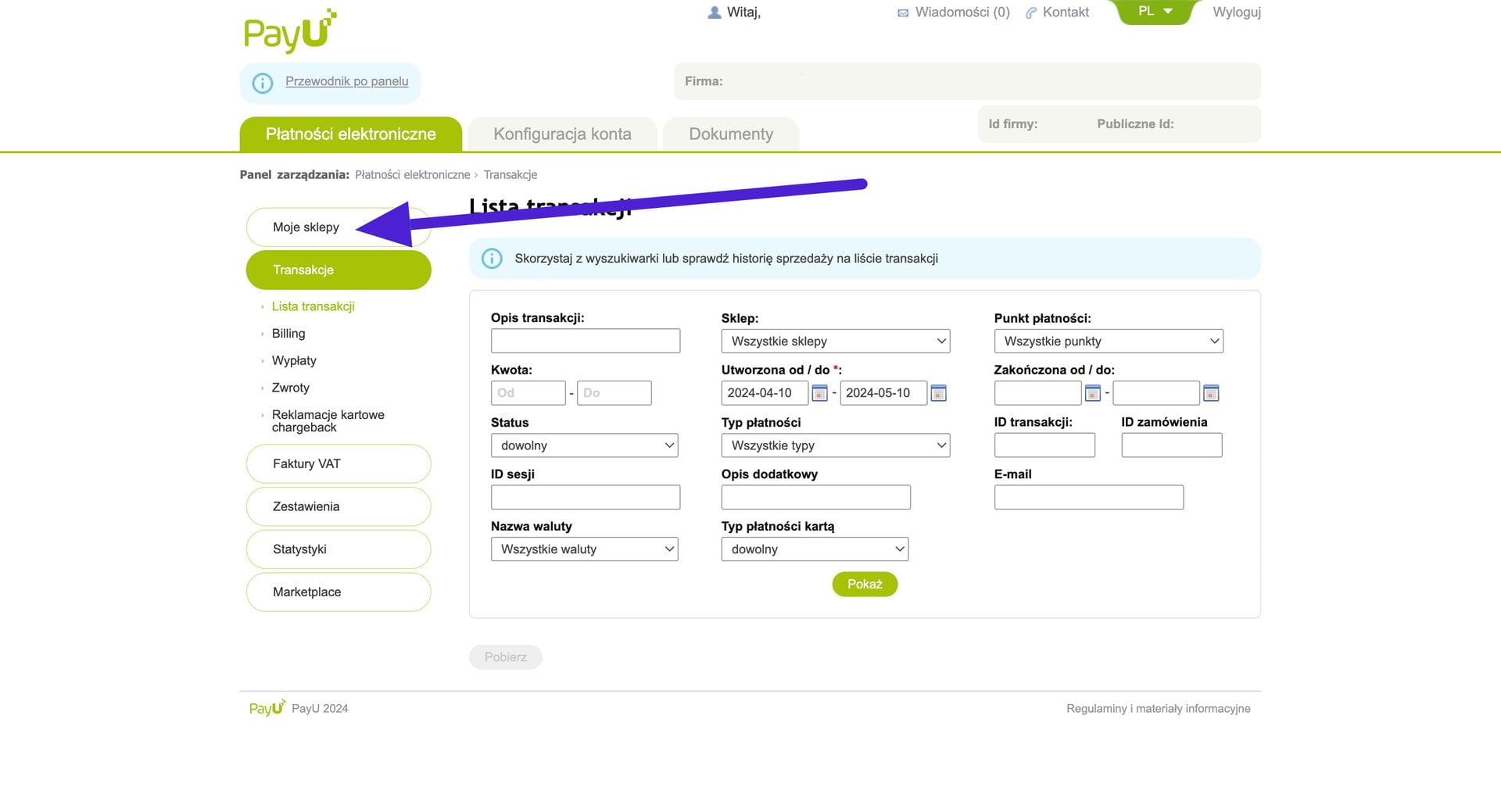
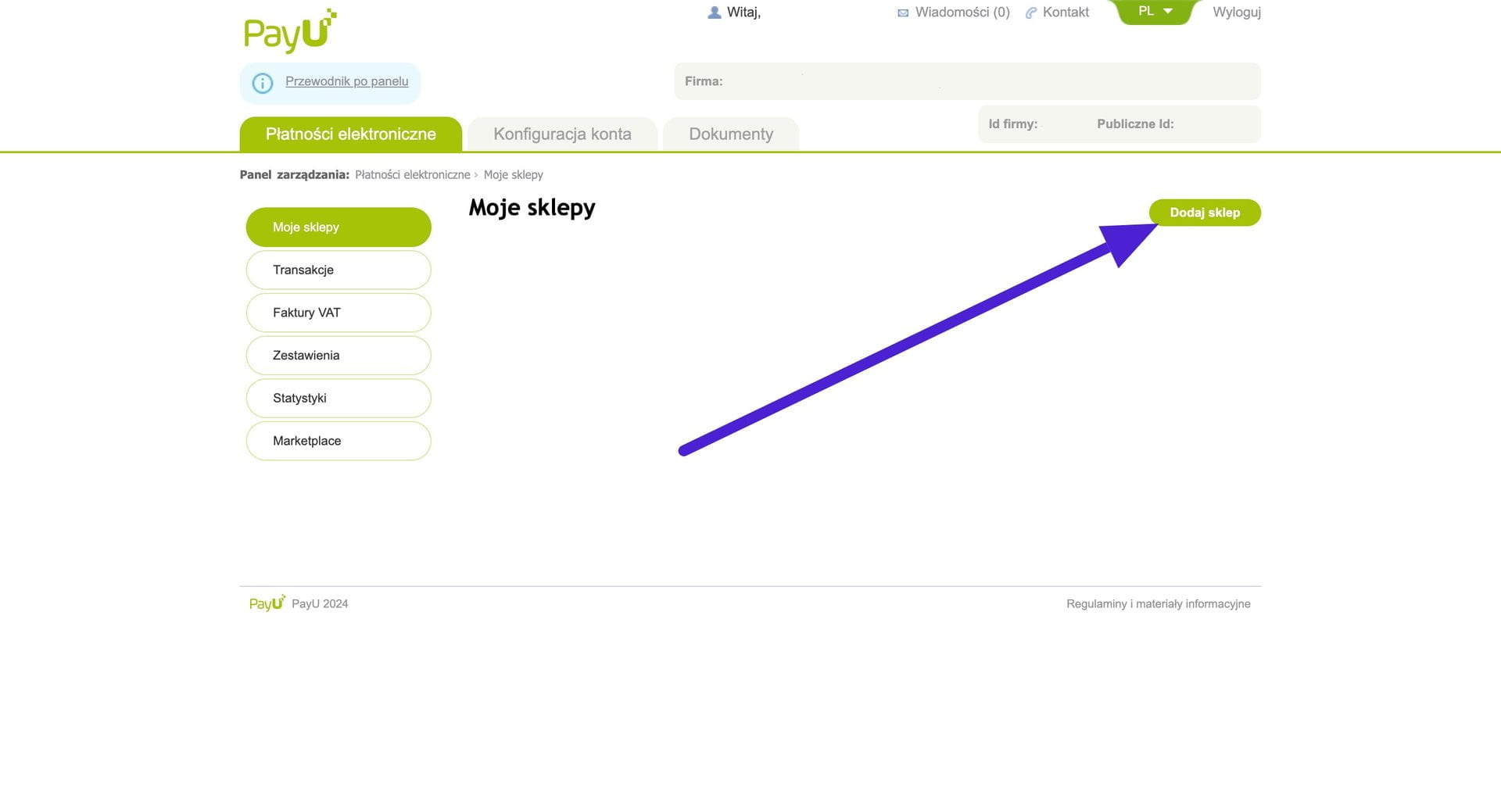
4. W panelu klienta PayU przechodzimy do zakładki „Moje sklepy”.

5. Klikamy na przycisk „Dodaj sklep”.

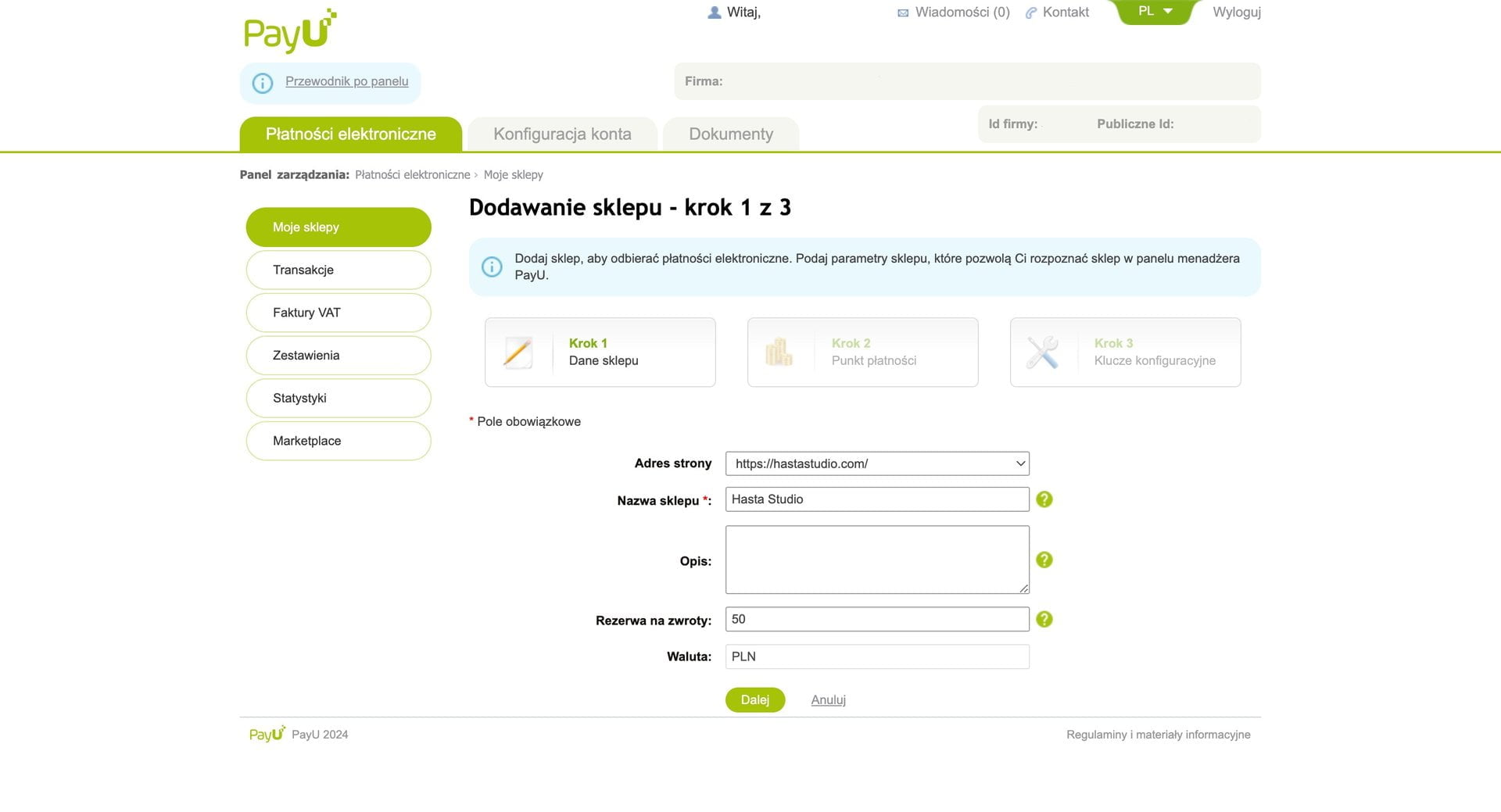
6. Teraz musimy wypełnić odpowiednie pola w formularzu.
Adres strony – wybieramy z dostępnej listy lub zaznaczamy „inny adres” i wklejamy link url naszego sklepu.
Nazwa sklepu – wpisujemy nazwę naszego sklepu.
Opis – możemy zostawić pusty lub wpisać krótką informację na temat asortymentu naszego sklepu.
Rezerwa na zwroty – kwota, która będzie dostępna do dysponowania na poczet zwrotu środków dla klientów zwracających kupione towary.
Waluta – domyślnie PLN
Po wypełnieniu wszystkich pól wciskamy przycisk dalej.

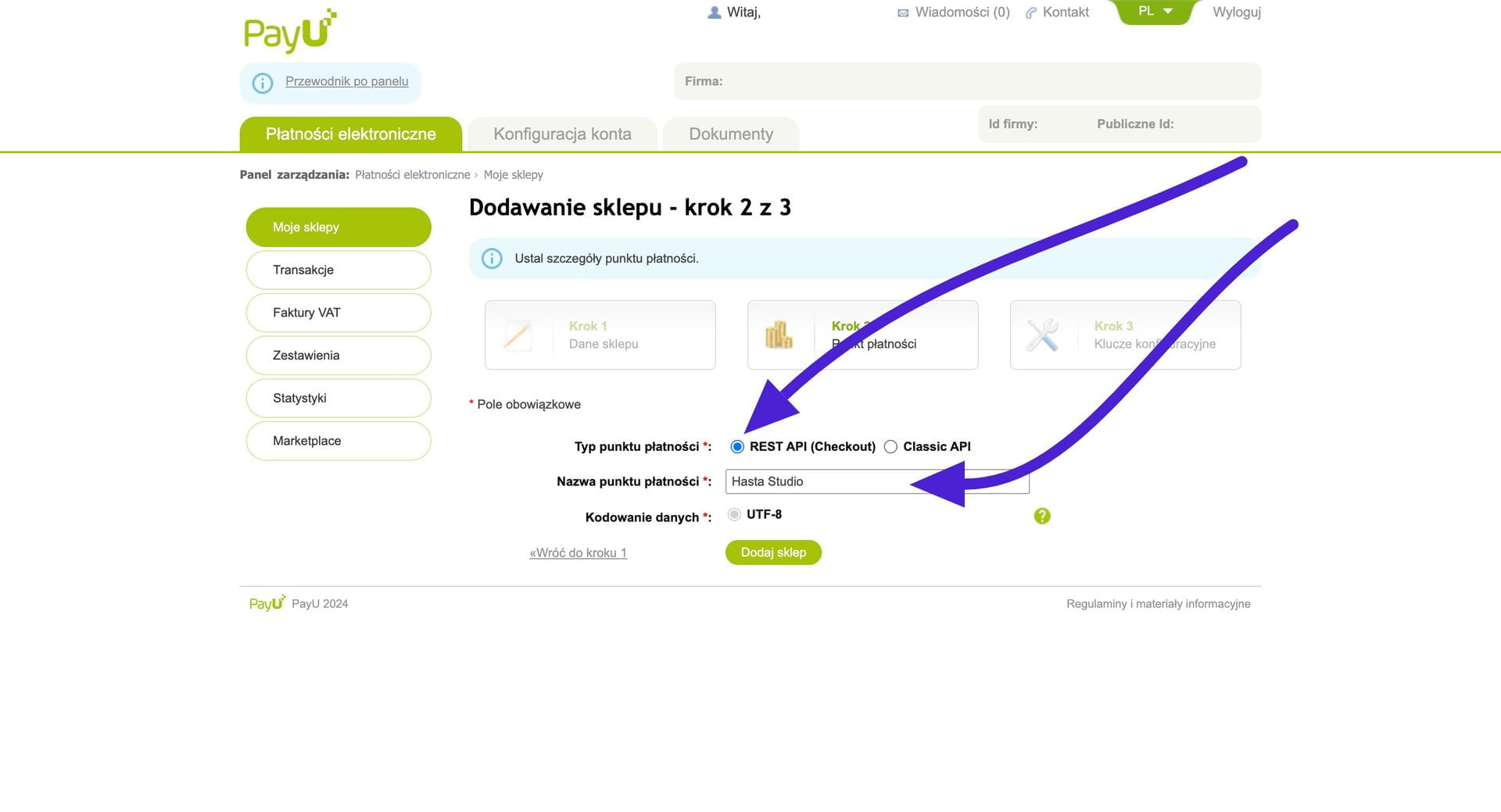
7. W polu „Typ punktu płatności” zaznaczamy opcję „Rest Api Checkout”. W „nazwie punktu płatności” wpisujemy nazwę naszego sklepu i wciskamy przycisk „Dodaj sklep”.

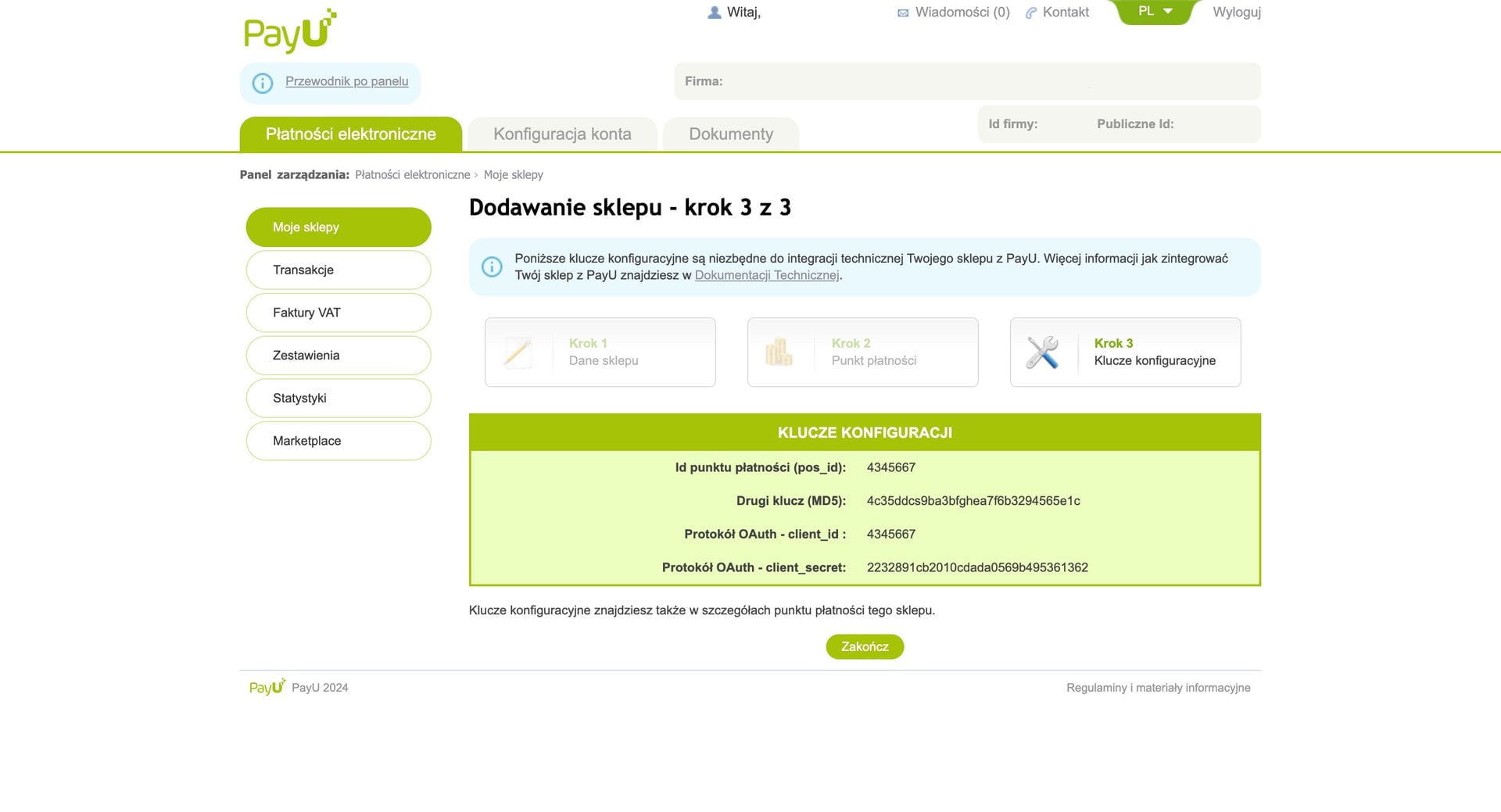
8. W ostatnim kroku wyświetlą się dane kluczy konfiguracji, które musimy skopiować do WordPressa w celu integracji PayU.

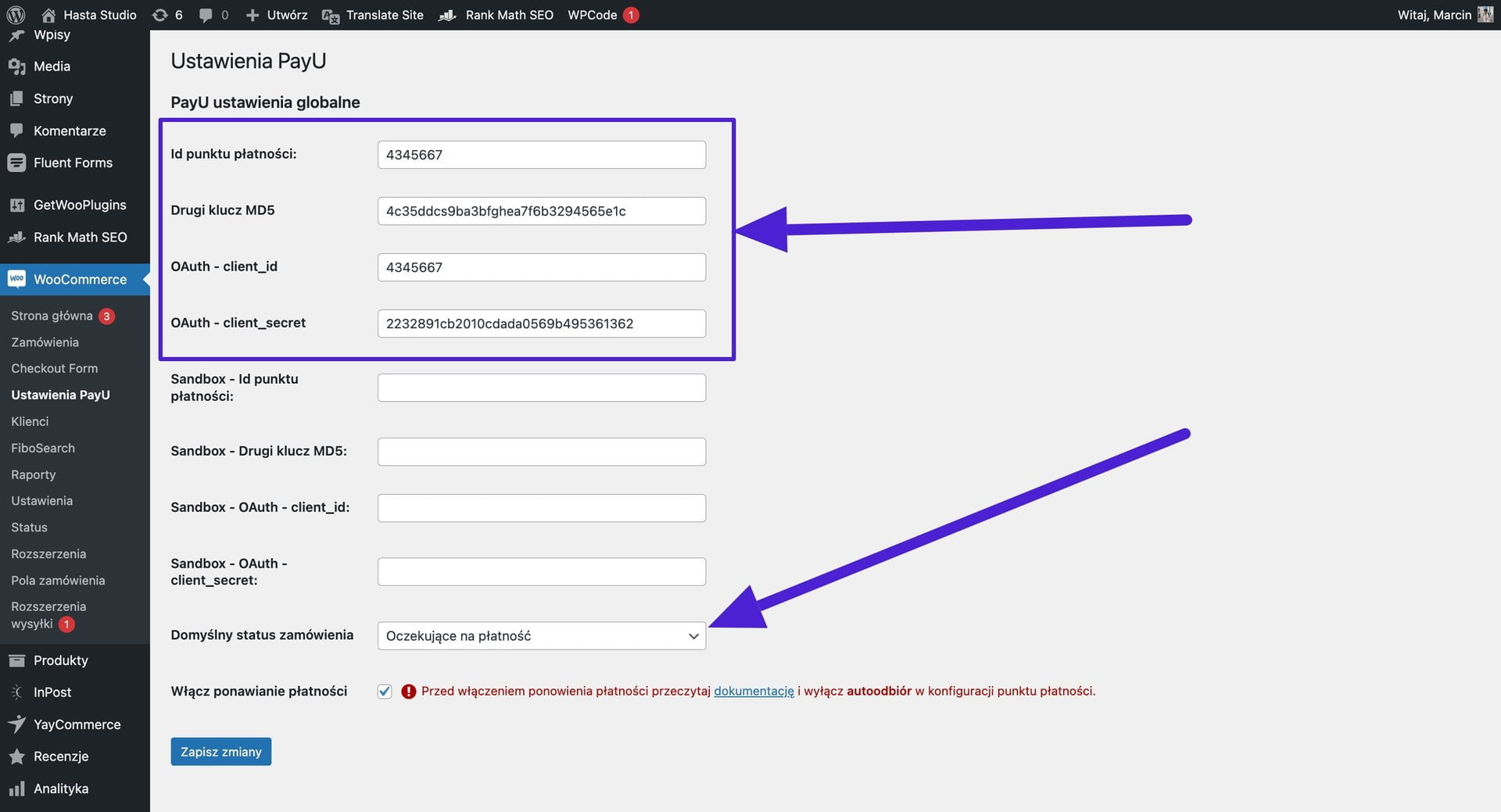
9. Wracamy do zakładki Woocommerce > Ustawienia PayU w WordPressie. W pierwsze 4 pola kopiujemy wartości kluczy z panelu PayU. W polu „domyślny status zamówienia” zaznaczamy „Oczekujące na płatność”. Następnie klikamy przycisk na samym dole „zapisz zmiany”.

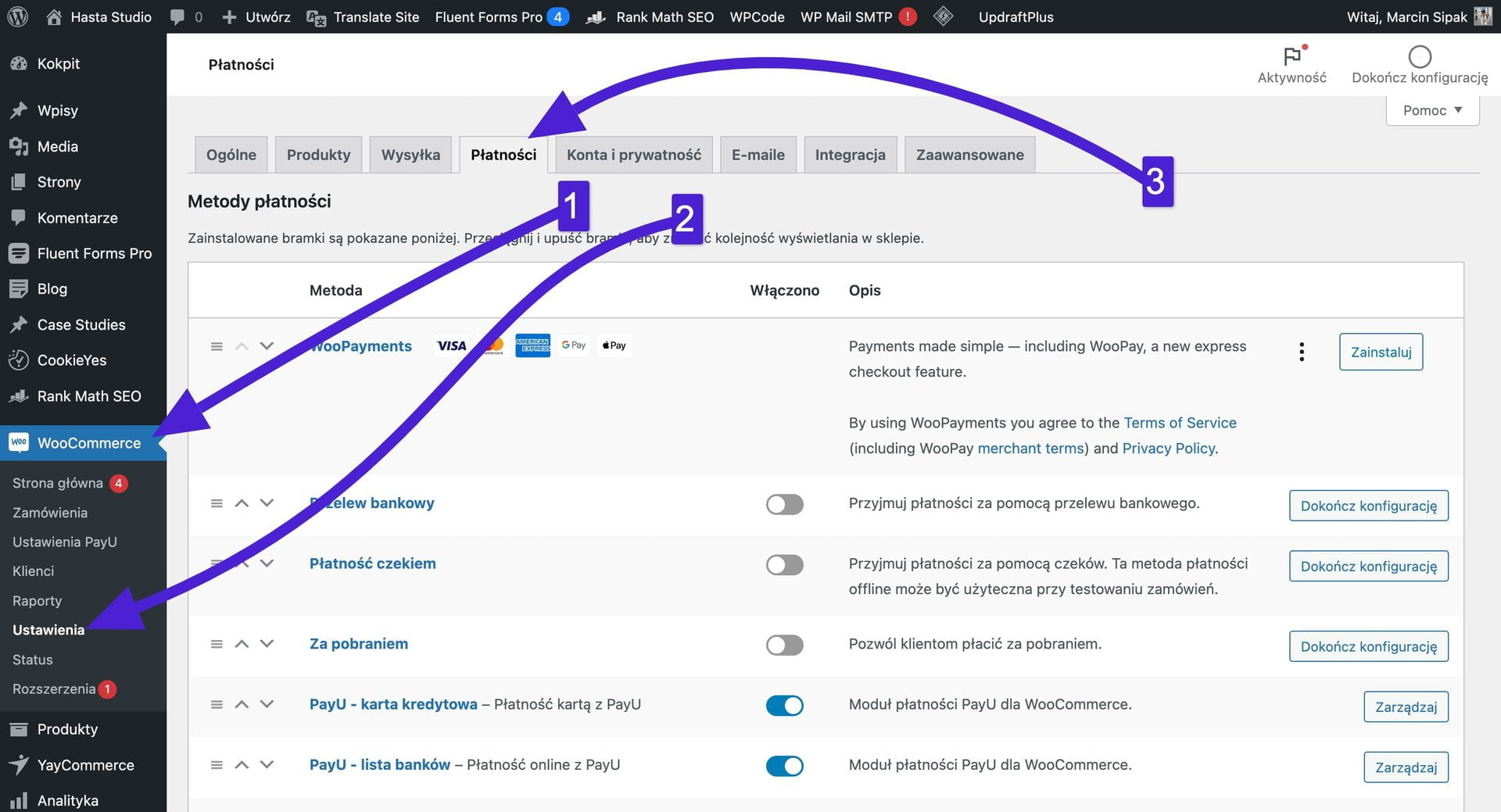
10. W kolejnym kroku wchodzimy w zakładkę Woocommerce > Ustawienia, a następnie wybieramy opcję „Płatności”.

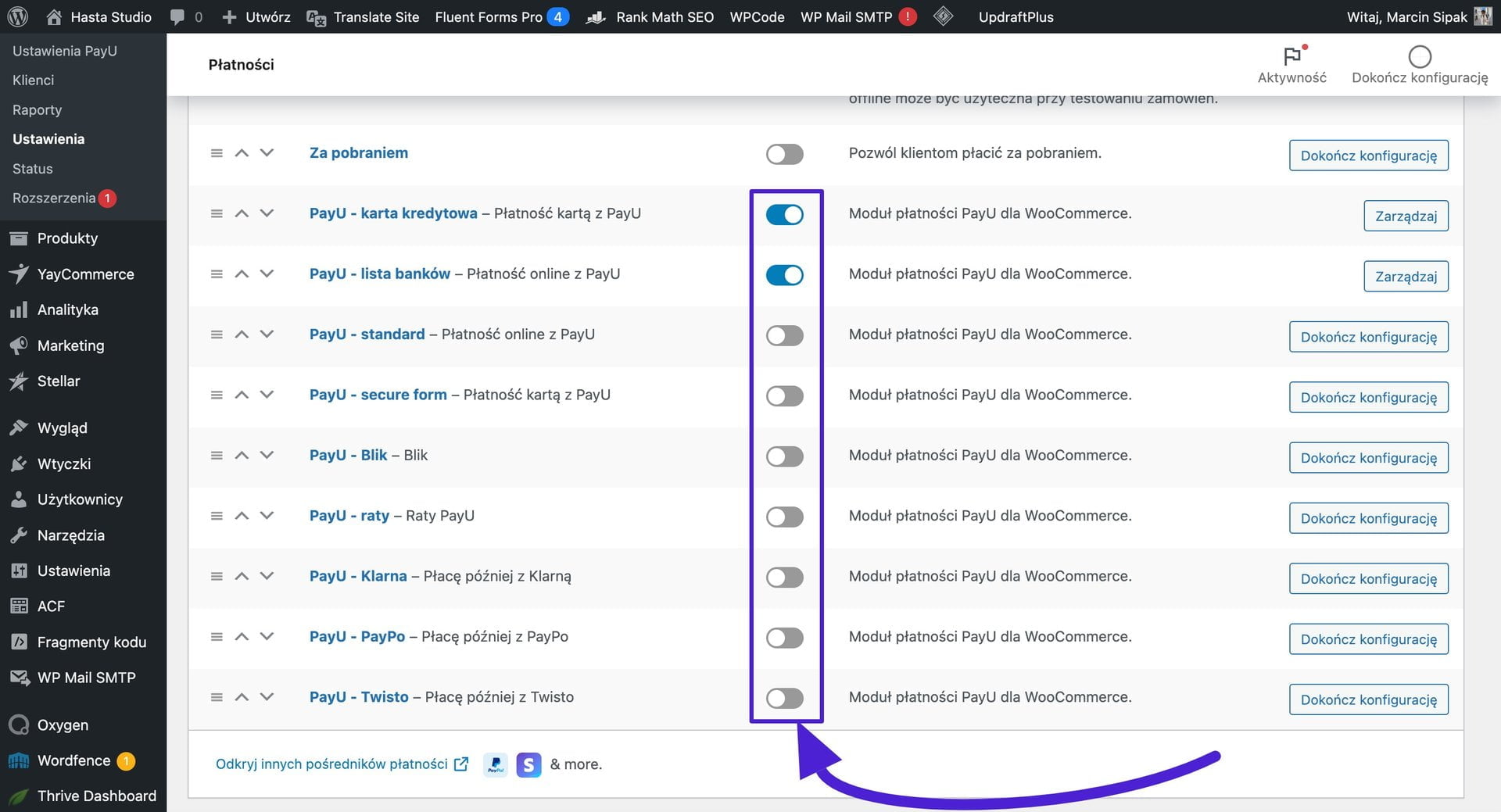
11. W tym miejscu możemy włączyć płatności, które chcielibyśmy mieć dostępne w naszym sklepie. Wystarczy, że klikniemy na przycisk switch.

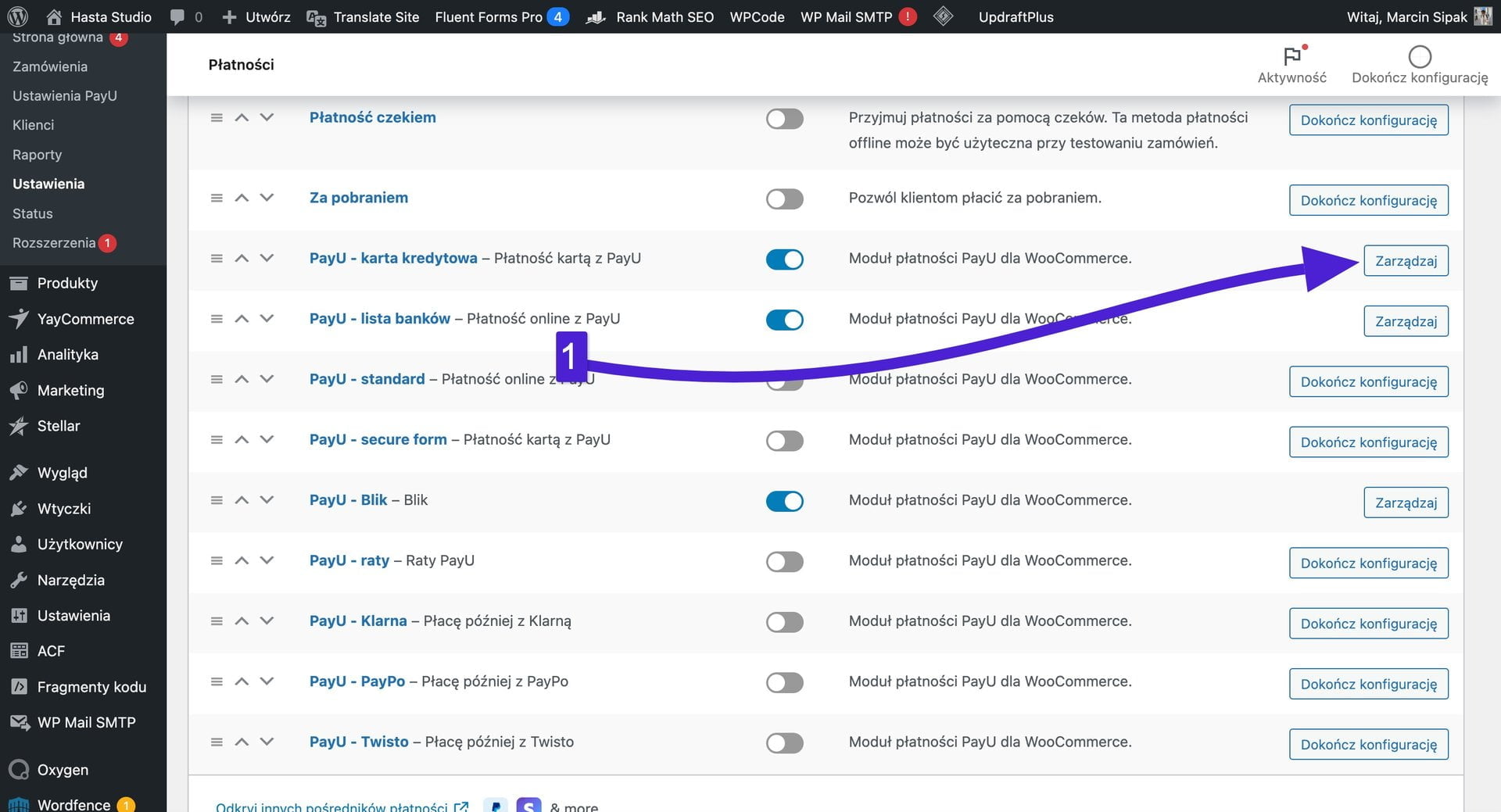
12. Przy każdej opcji płatności możemy przejść do jej ustawień klikając na przycisk „zarządzaj”.

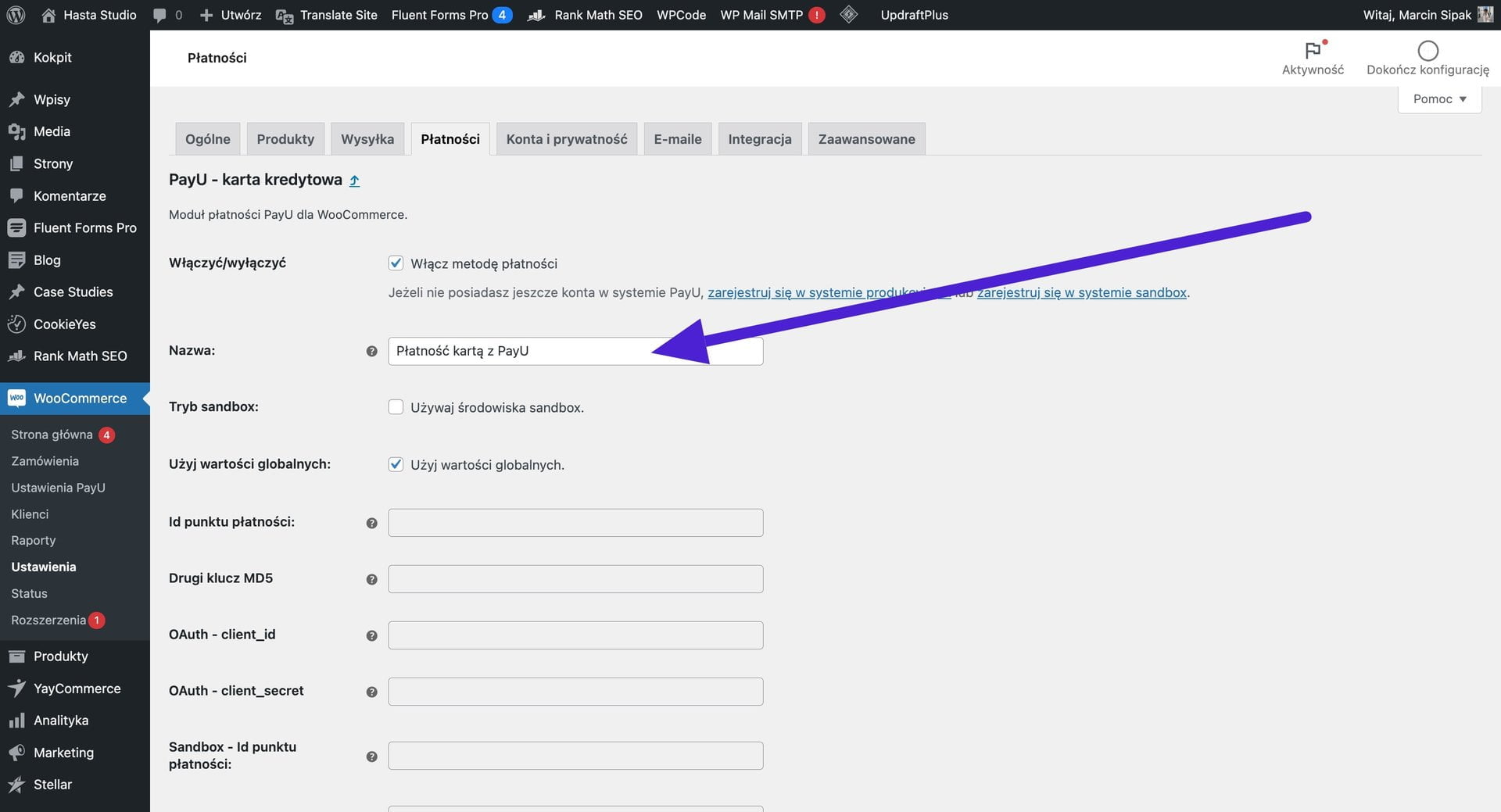
13. W ustawieniach konkretnej metody płatności możemy zmień nazwę wyświetlaną klientowi.

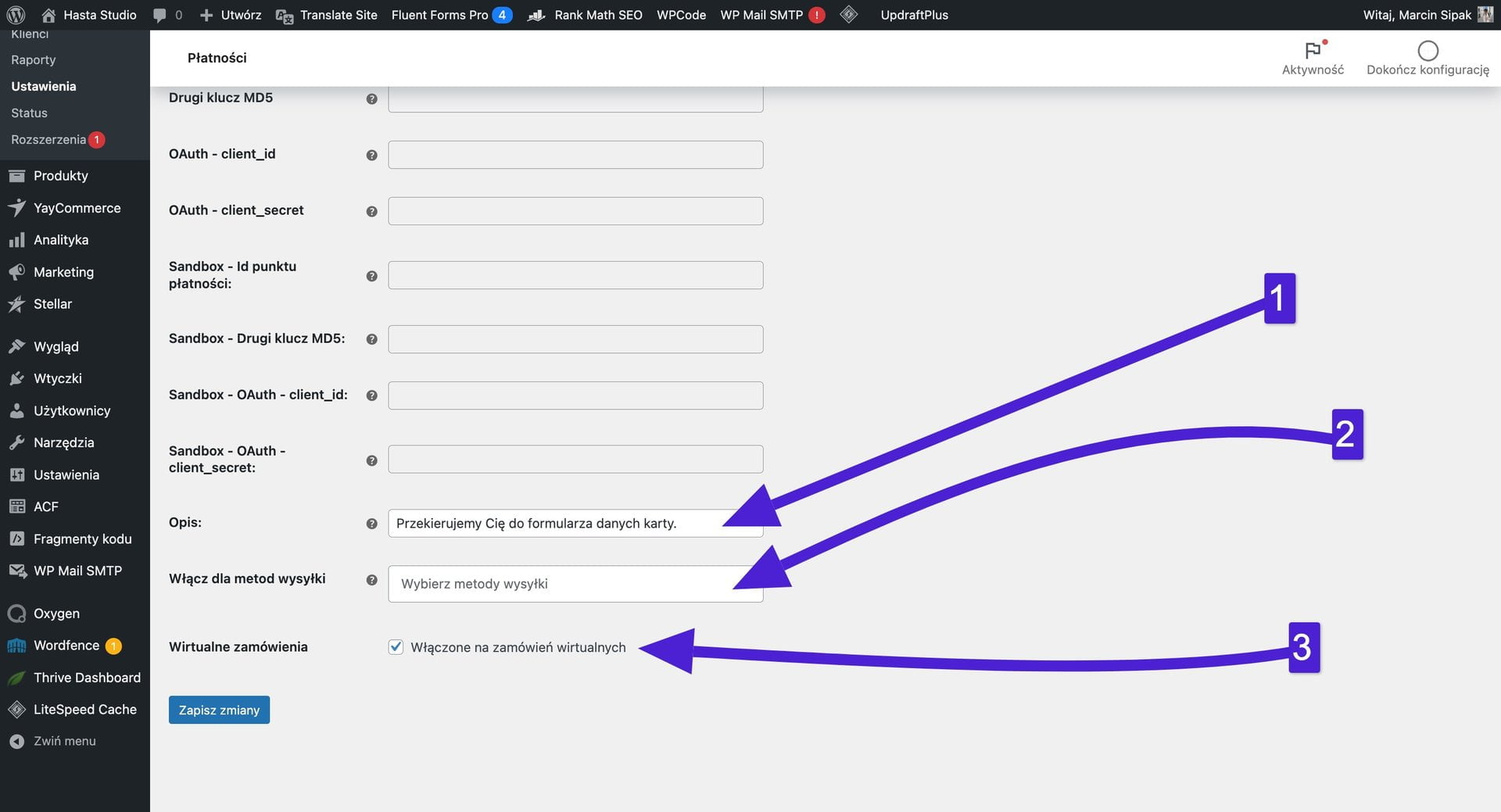
Opis – Możemy dodać tekst, który wyświetli się klientowi przy wyborze płatności.
Włącz dla metod wysyłki – Możemy wybrać, żeby ta forma płatności była dostępna tylko w przypadku gdy klient wybierze konkretny sposób dostawy.
Wirtualne zamówienia – Możemy zdecydować czy chcemy udostępnić ten sposób płatność również dla zamówieni wirtualnych produktów (np. ebooki).

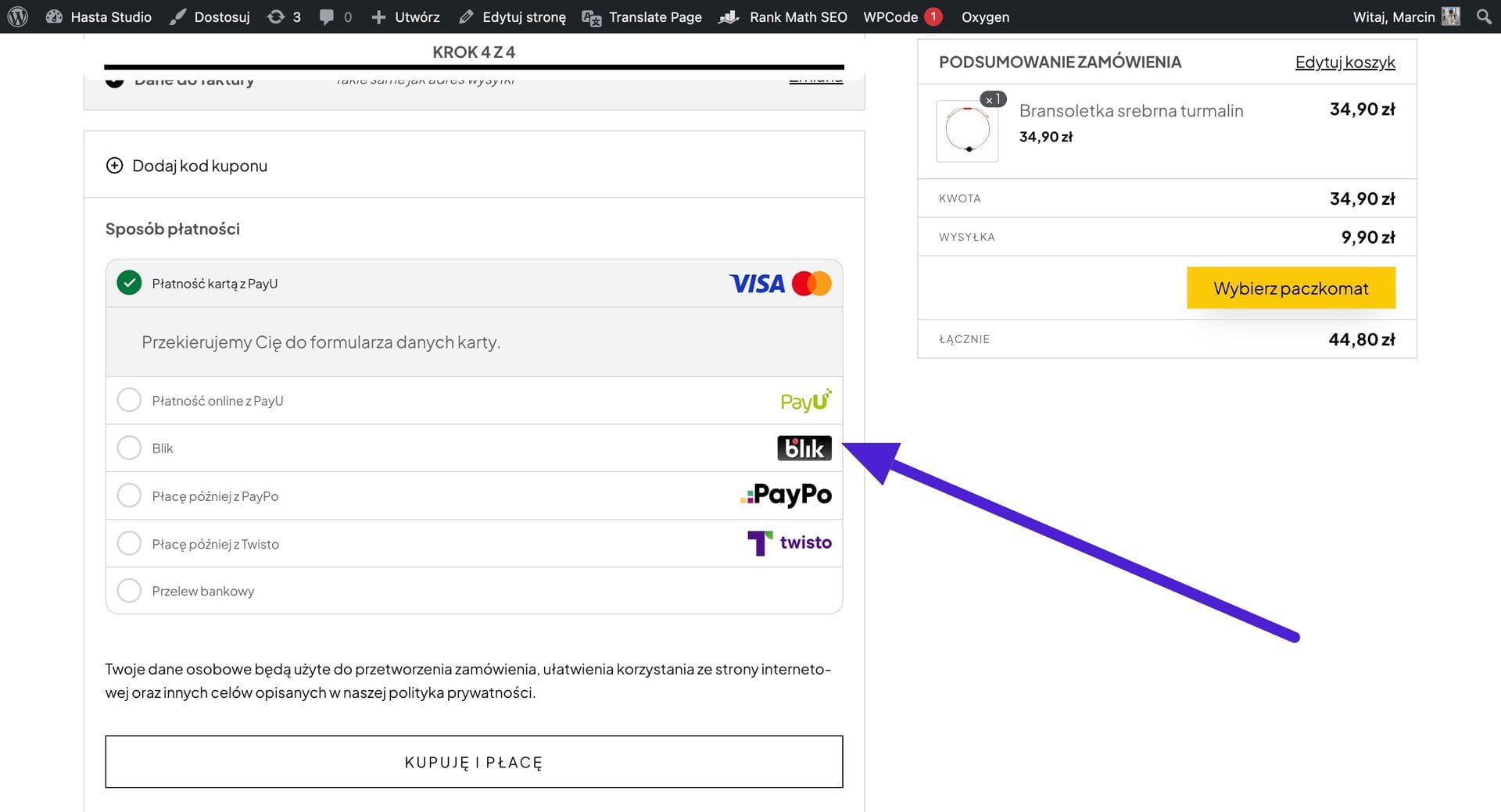
Teraz możemy sprawdzić czy płatności wyświetlają się w naszym sklepie i czy bramka płatności PayU działa poprawnie.

Podsumowanie integracji i konfiguracji PayU Woocommerce, bramka płatności w Woocommerce
W ten sposób zintegrowaliśmy Woocommerce z płatnościami internetowymi PayU. Od dziś możesz przyjmować szybkie płatności online w swoim sklepie Woocommerce. Jeśli interesują Cię inne tematy związane z WordPress i Woocommerce to sprawdź pozostałe wpisy na naszym blogu.
Oceń stronę
Chcesz stworzyć nową stronę internetową lub sklep?



Dołącz do dyskusji