Posiadasz sklep internetowy Woocommerce i chciałbyś zintegrować go z usługą kurierską InPost Paczkomaty? W tym poradniku przedstawiamy cały proces połączenia InPost Paczkomaty z platformą Woocommerce. Klienci Twojego sklepu będą mieli możliwość wyboru dostawy paczkomatowej w Twoim sklepie. Integracja InPost Woocommerce dodaje mapkę w formularzu zamówienia z możliwością zaznaczenia punktu odbioru, który jest najbliżej klienta. Przejdźmy do pierwszego kroku, który pozwoli nam na dodanie nowej metody dostawy InPost Paczkomaty 24/7:
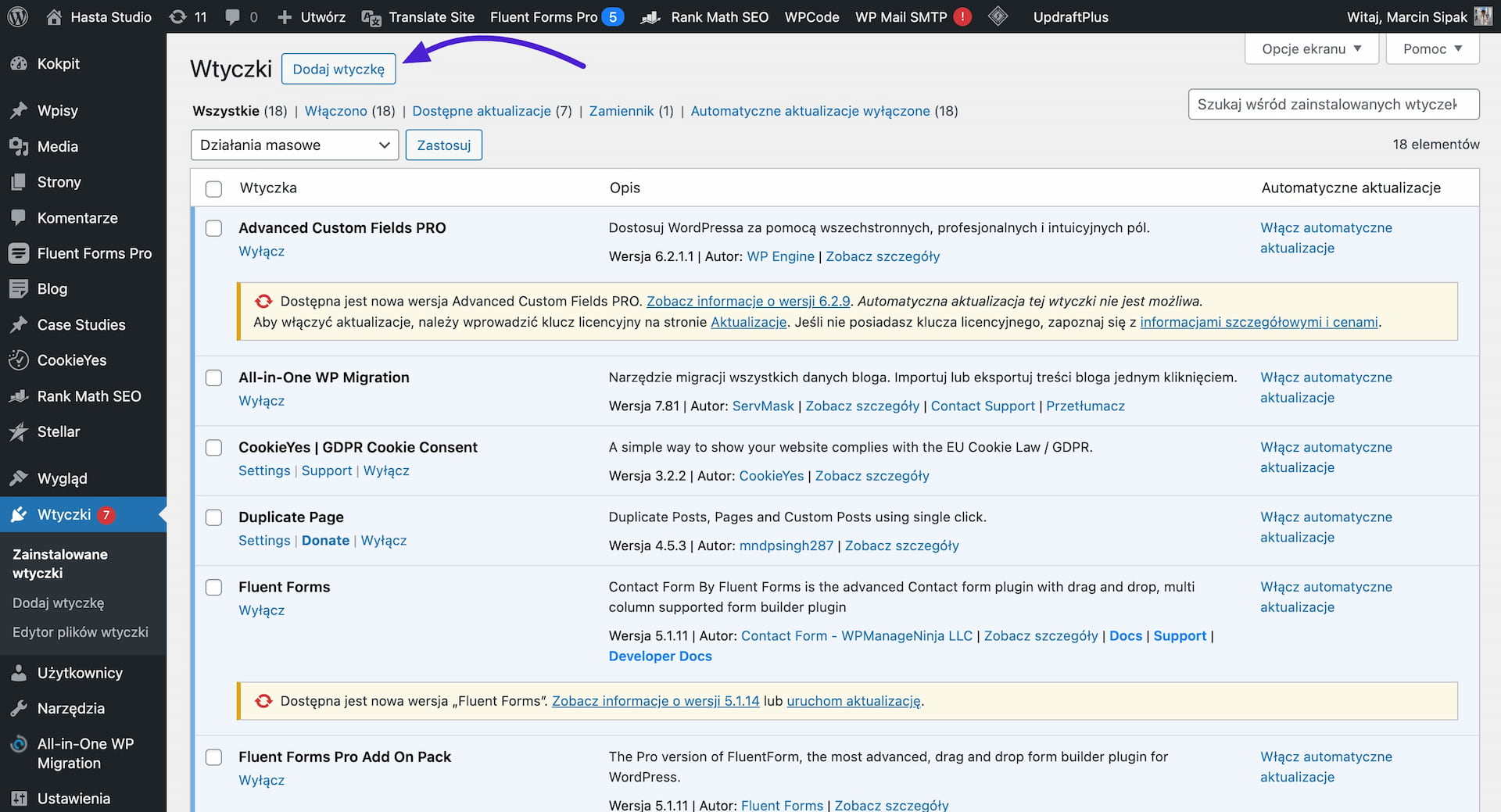
1. Logujemy się do panelu WordPress w naszym sklepie internetowym i przechodzimy do zakładki „Wtyczki”.
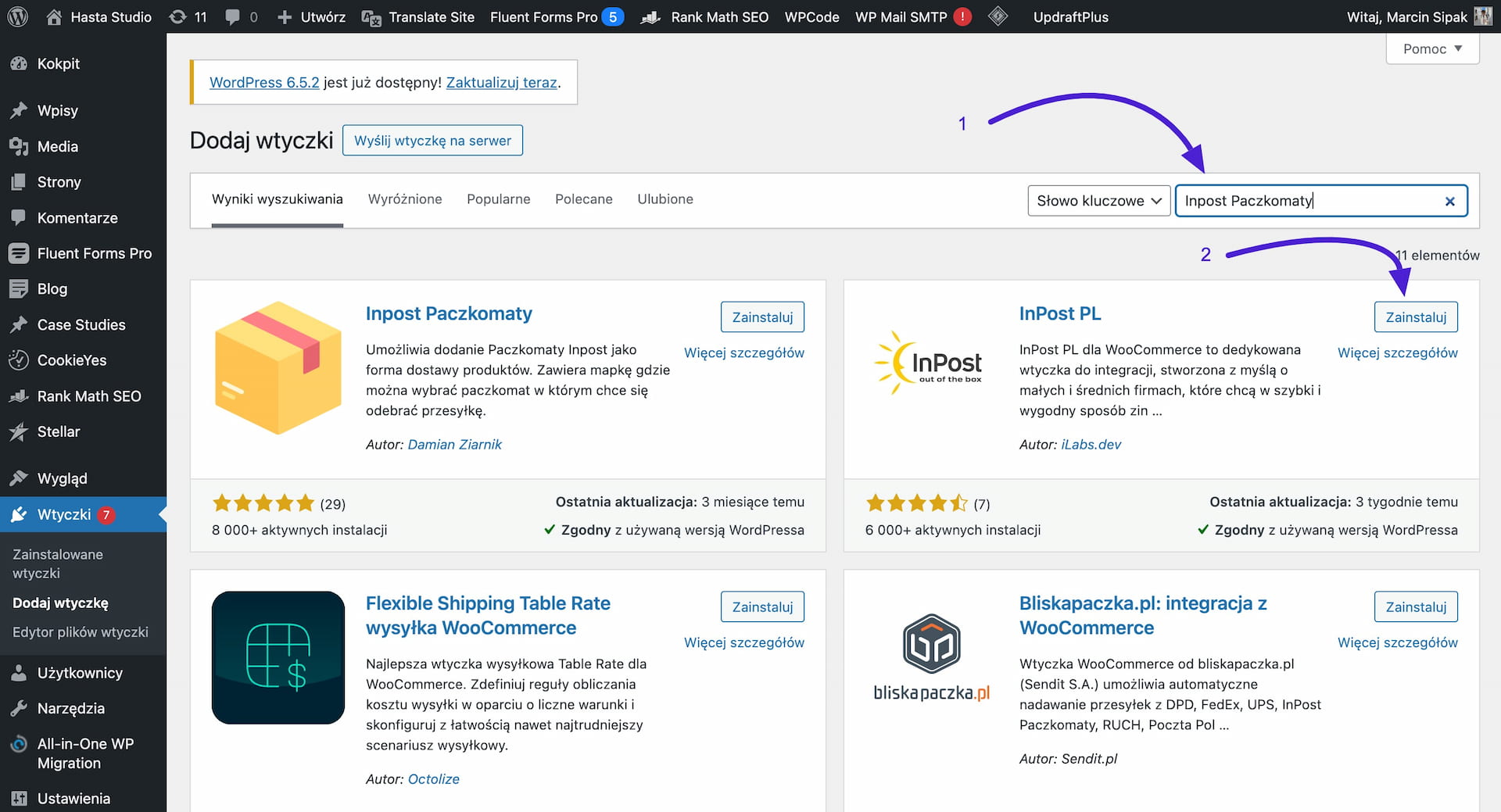
2. Na górze ekranu klikamy na przycisk „Dodaj wtyczkę”, a następnie w polu wyszukiwania wpisujemy frazę: InPost Paczkomaty i wciskamy ekran, aby wyszukać wtyczkę.
3. W wynikach wyszukiwania znajdujemy wtyczkę InPost o nazwie „InPost PL” i klikamy przycisk „Zainstaluj”, aby dodać rozszerzenie do naszego sklepu internetowego. Autorem wtyczki jest ILabs.dev, upewnij się, że instalujesz prawidłową wtyczkę.
4. Przycisk „Zainstaluj” wyświetli komunikat o przebiegającej instalacji, a po jej zakończeniu pojawi się opcja włączenia wtyczki InPost. Klikamy na przycisk „Włącz”, aby aktywować metody wysyłki InPost w naszym sklepie Woocommerce.
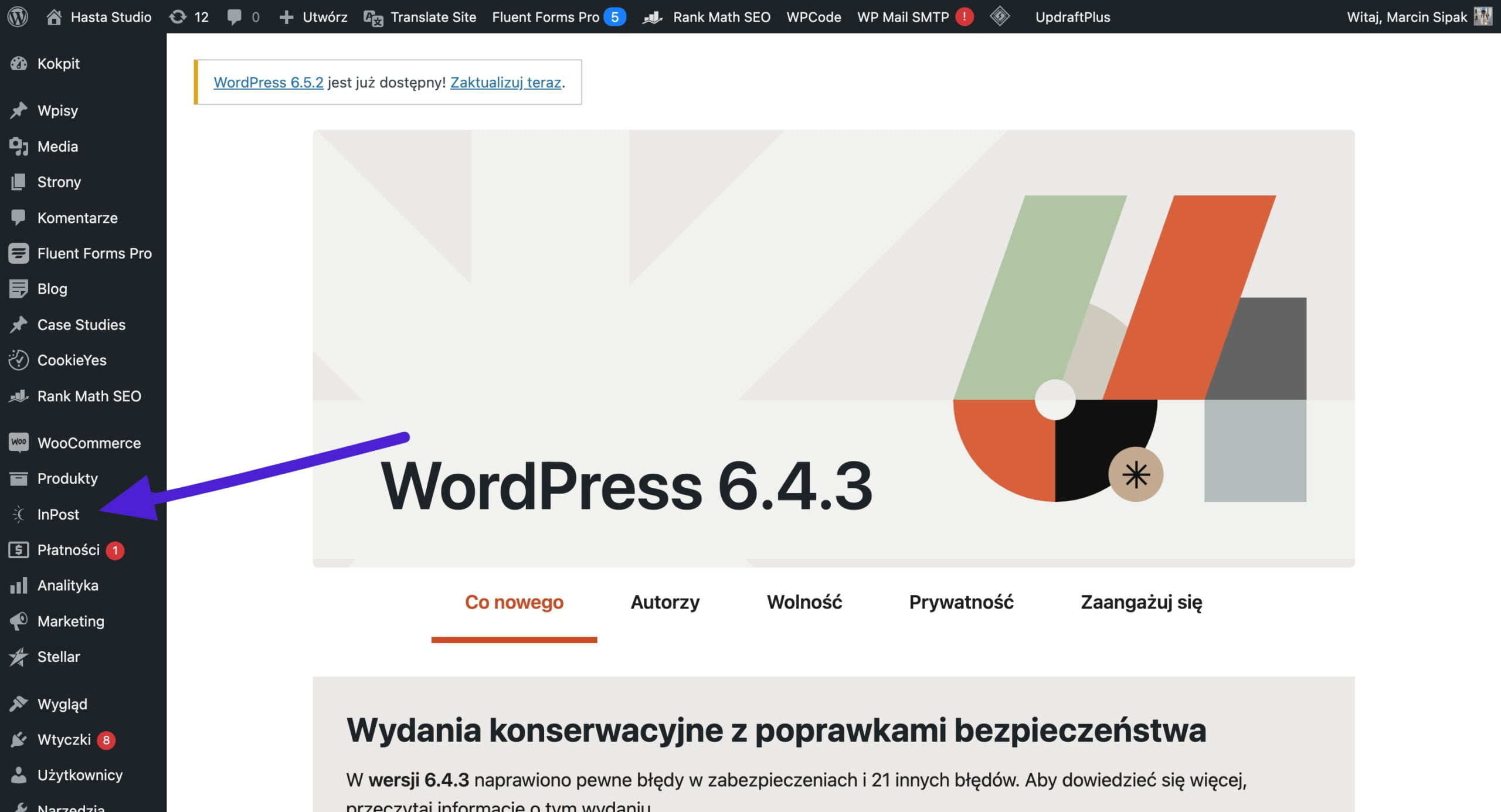
5. Po włączeniu wtyczki na pasku po lewej stronie pojawi się zakładka InPost. Kliknijmy w nią, aby przejść do ustawień.

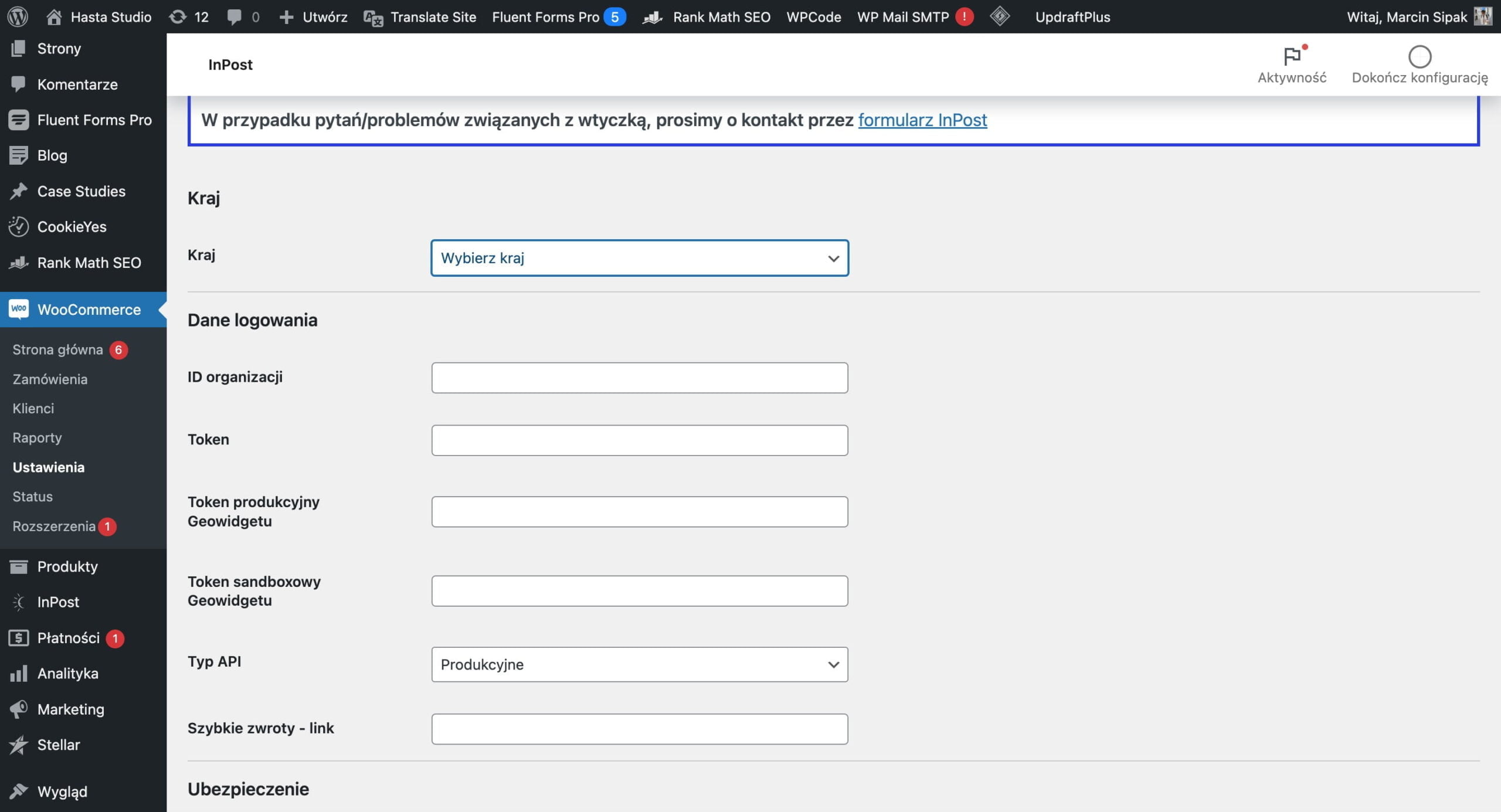
6. Naszym oczom ukażą się poniższe ustawienia wtyczki InPost. W kolejnym kroku musimy przejść do panelu InPost, aby wypełnić odpowiednie pola w ustawieniach integracji.

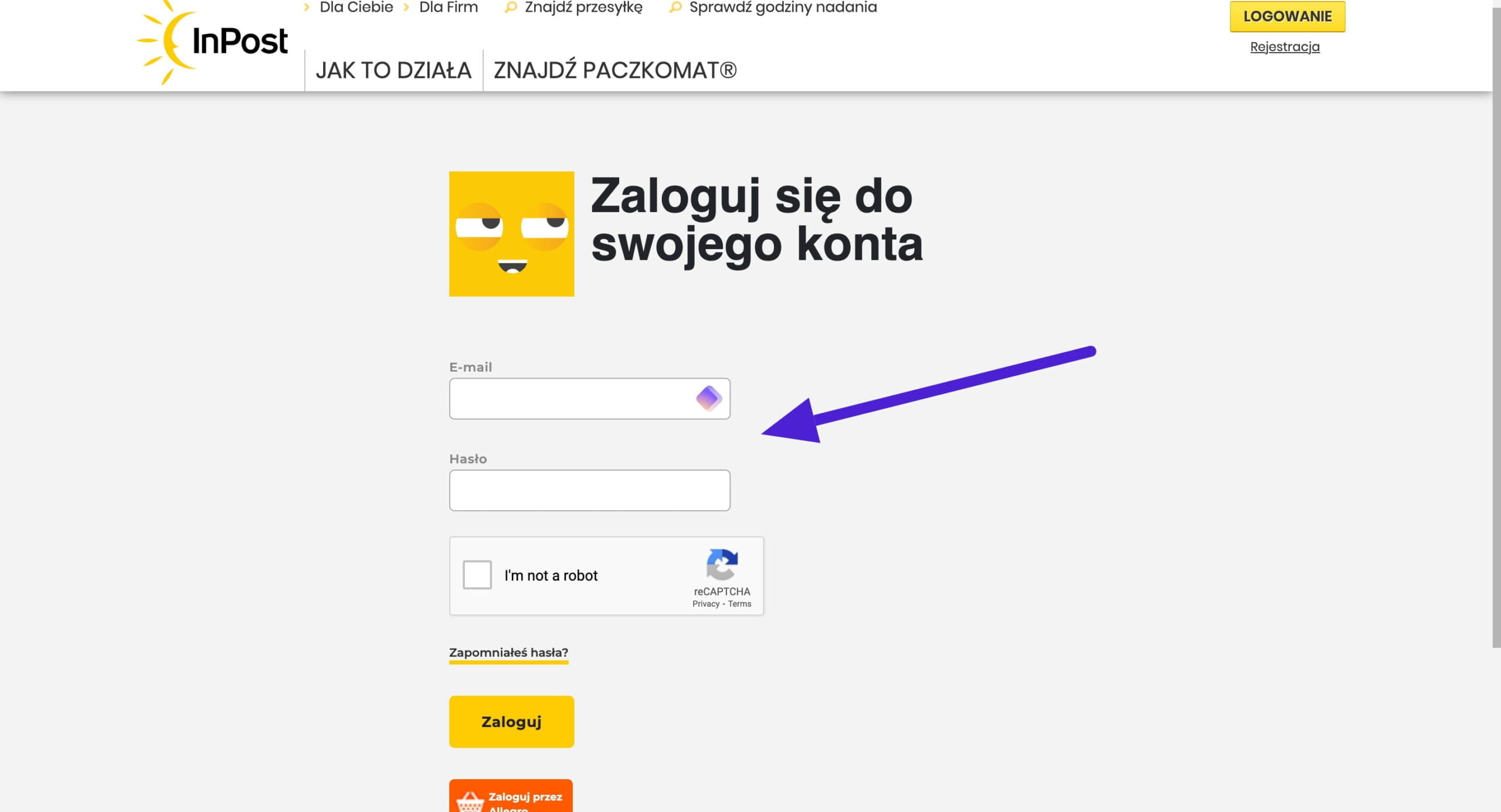
7. Wchodzimy na stronę https://manager.paczkomaty.pl/auth/login i logujemy się do naszego konta InPost. Jeżeli nie posiadasz konta w InPost kliknij na link „Rejestracja” w celu założenia konta. Po utworzeniu konta przejdź do kolejnych kroków.

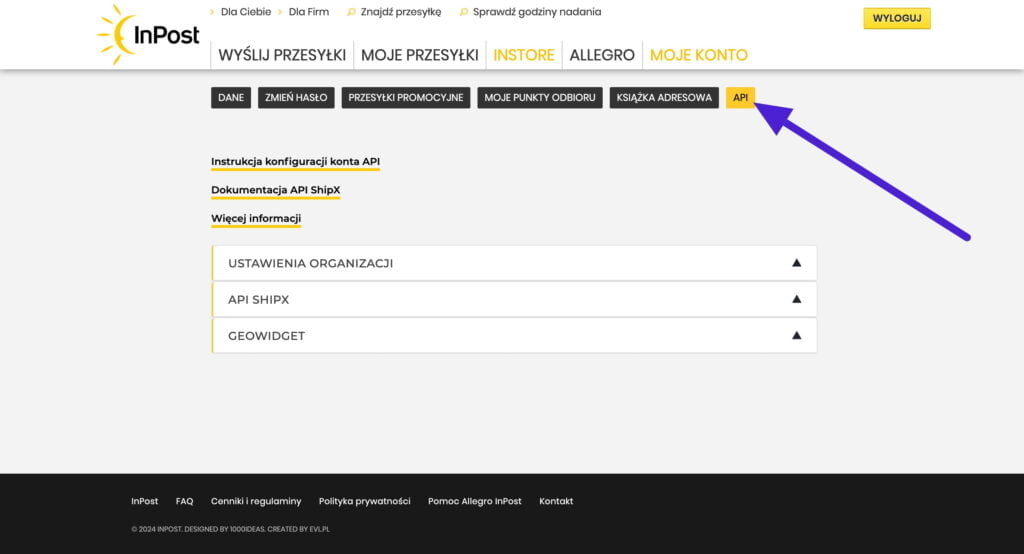
8. Po zalogowaniu do konta InPost przechodzimy do zakładki „Moje konto”.

9. Następnie klikamy na przycisk „API”.

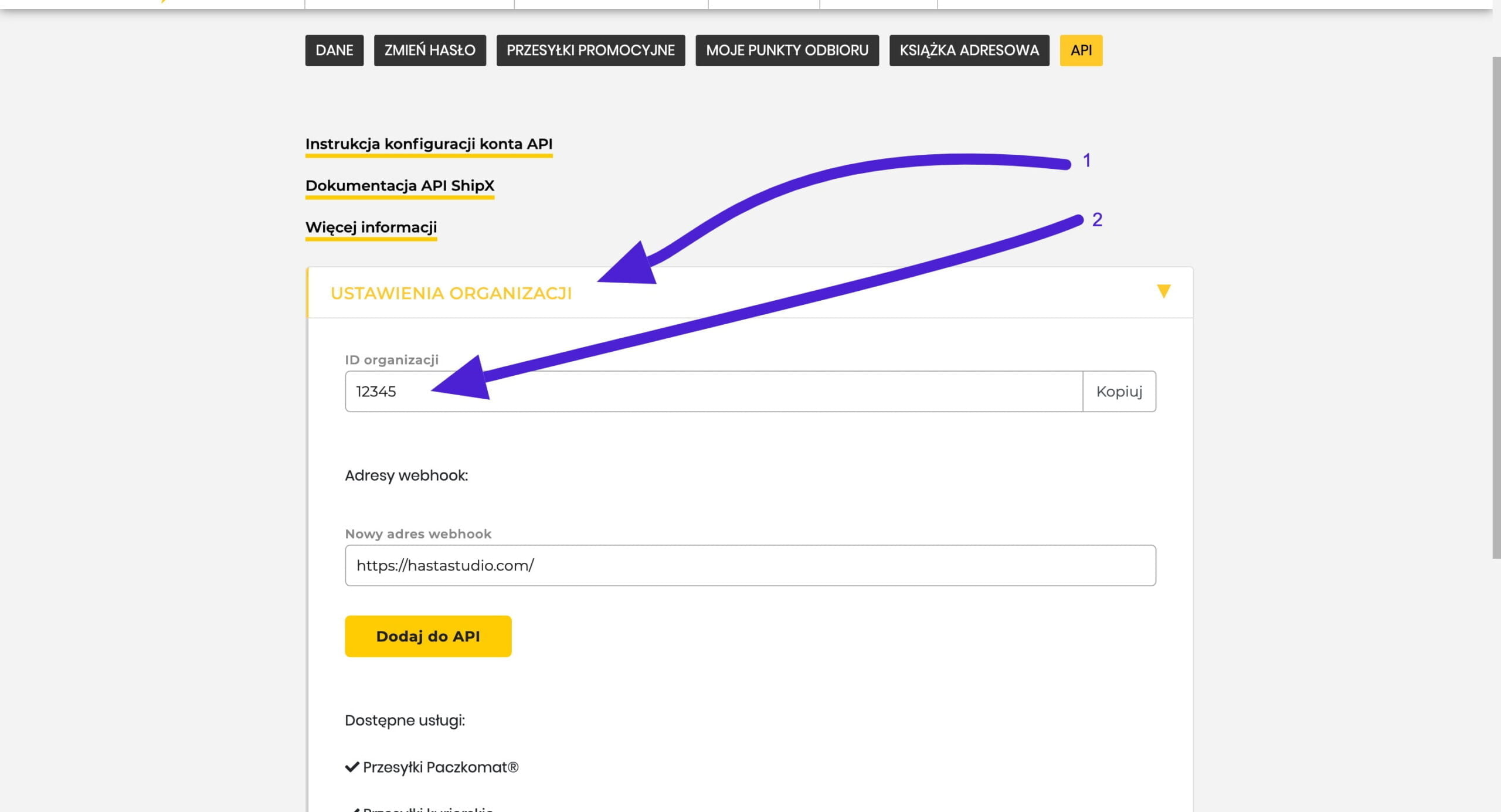
9. Otwieramy zakładkę o tytule „Ustawienia Organizacji”, a następnie kopiujemy wartość pola „ID organizacji”. W polu „Nowy adres webhook” wpisujemy adres naszego sklepu i klikamy na przycisk „Dodaj do API”.

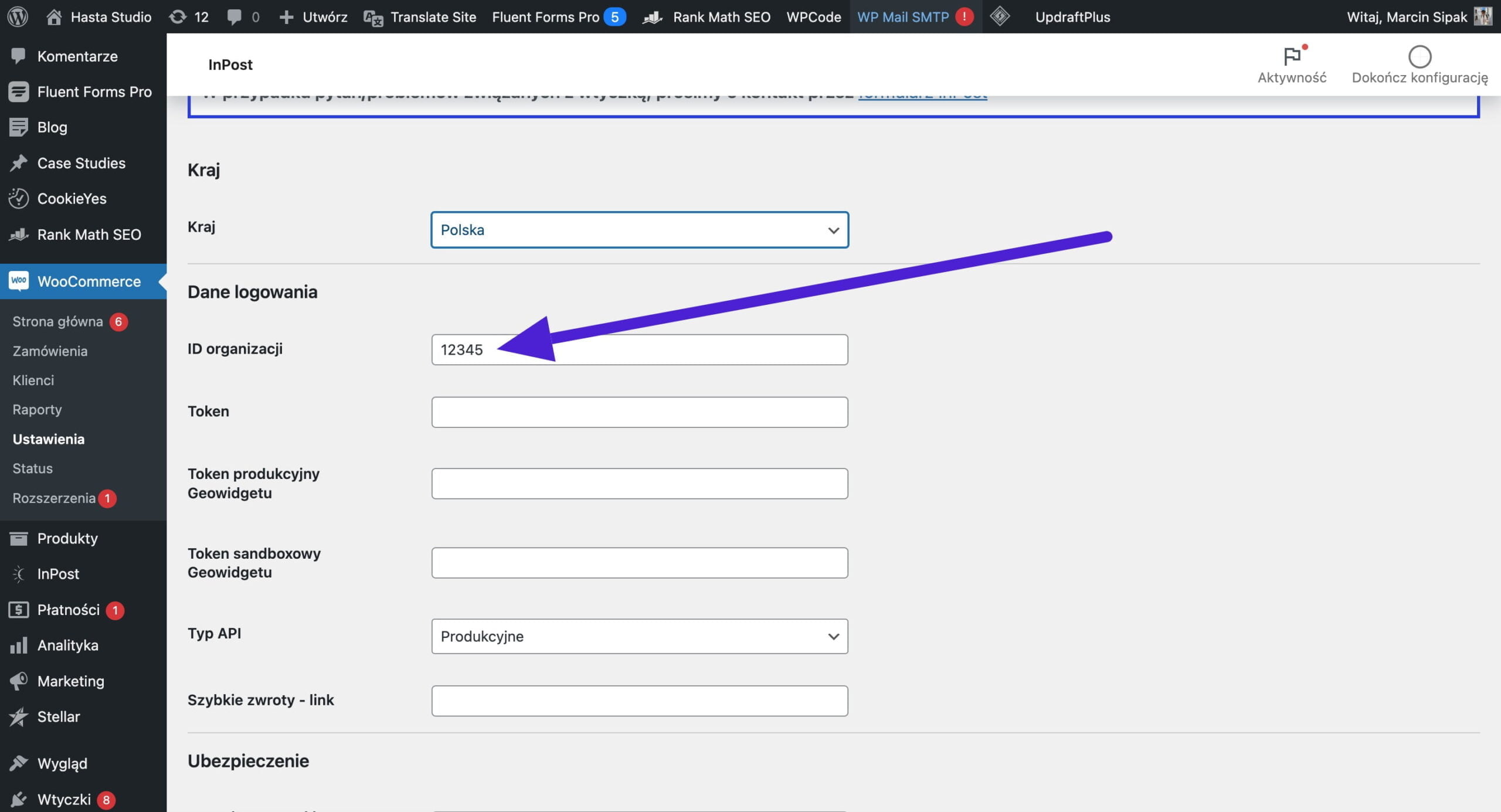
10. Wracamy do ustawień wtyczki InPost w WordPressie. W pole ID organizacji wklejamy wartość skopiowaną w poprzednim kroku. W polu wyboru kraju zaznaczamy opcję „Polska”

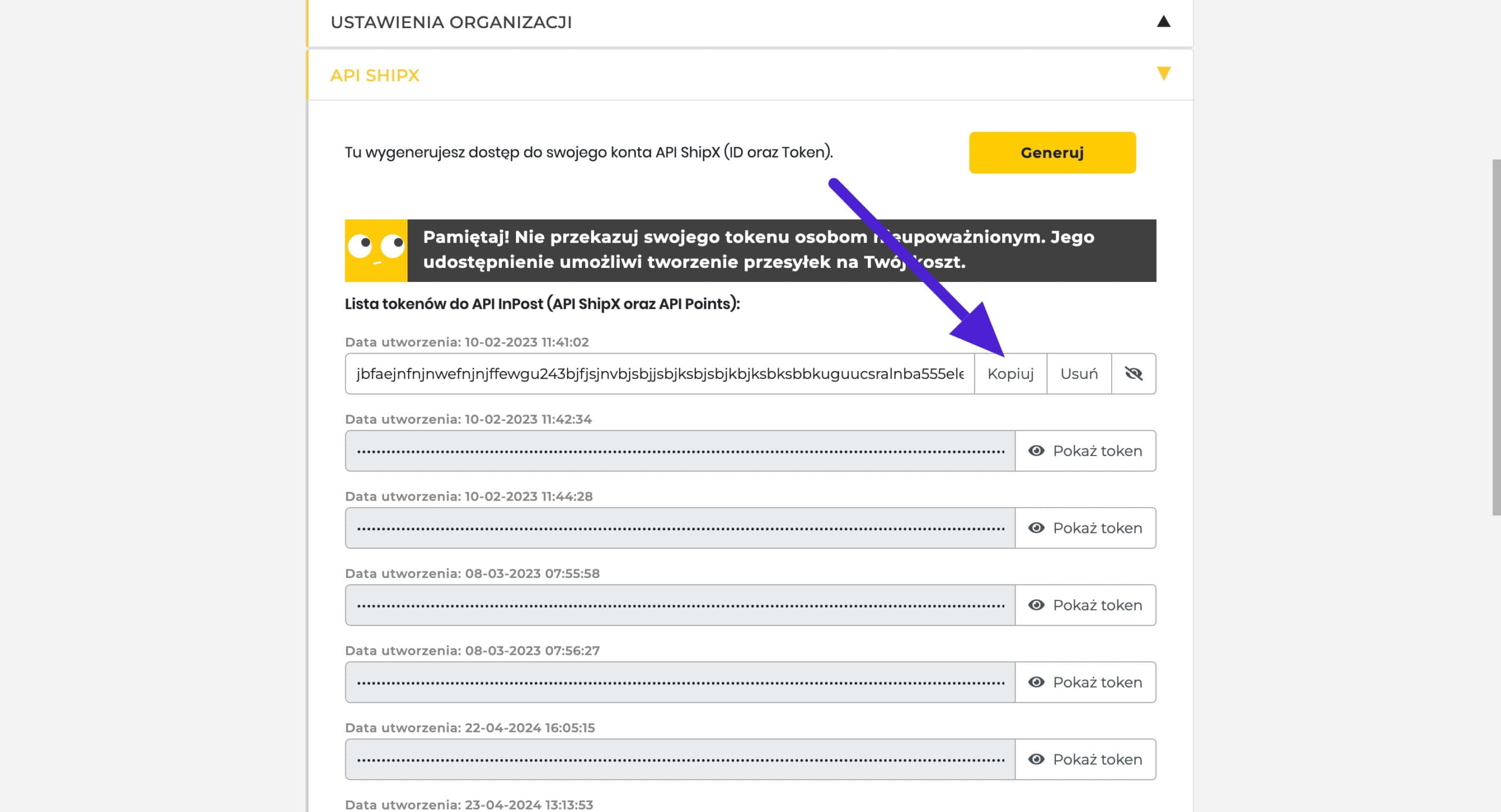
12. Wracamy na stronę InPost Manger. Klikamy na zakładkę API SHIPX. Następnie klikamy na przycisk Generuj. Po chwili zostanie wygenerowany nowy klucz API.

13. Przy najnowszym utworzonym tokenie klikamy „Pokaż token”, a następnie „Kopiuj”, aby skopiować całą wartość tokenu.

14. Przechodzimy do ustawień w naszym sklepie. Wklejamy skopiowaną wartość w pole „Token”.

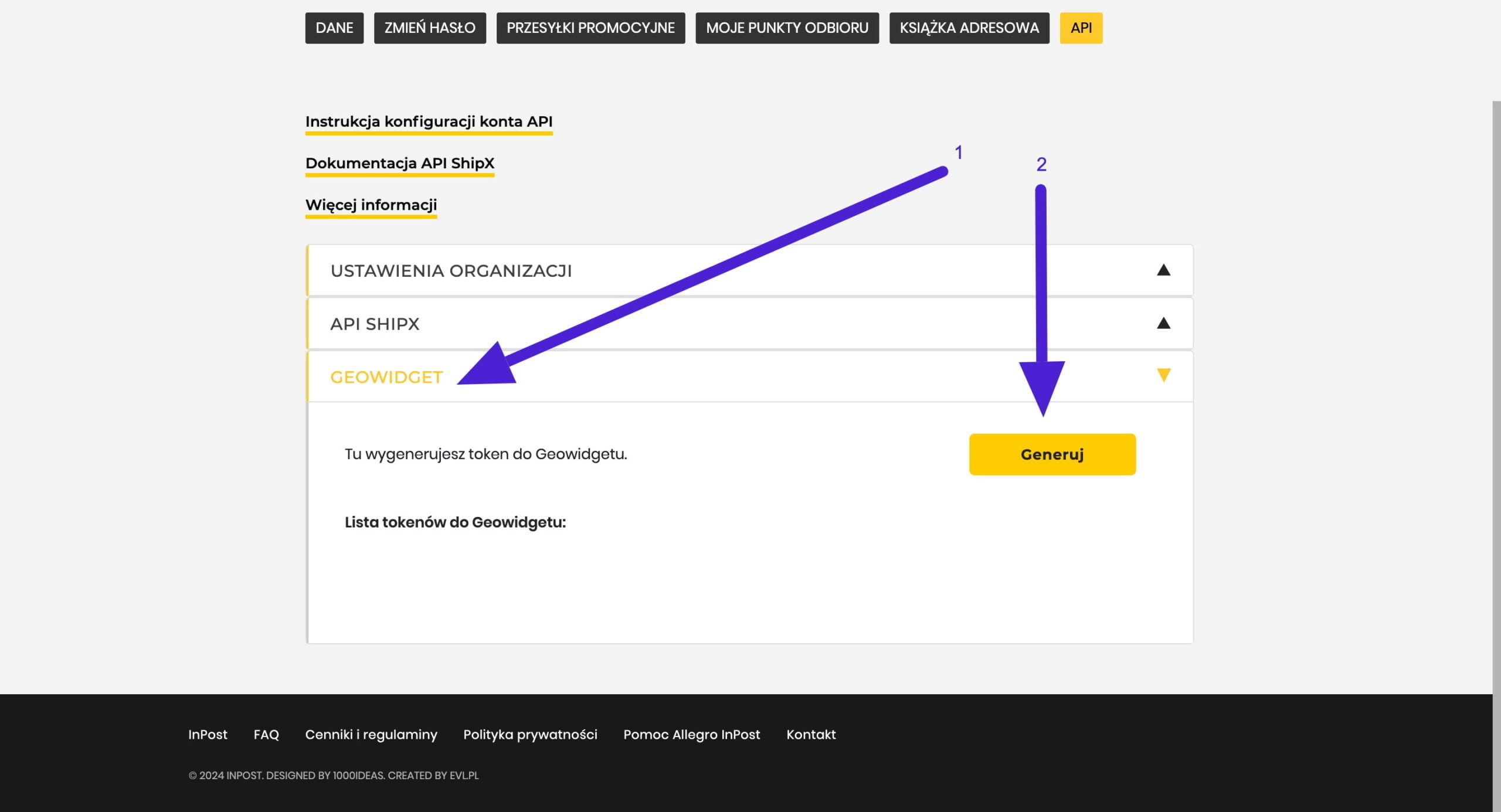
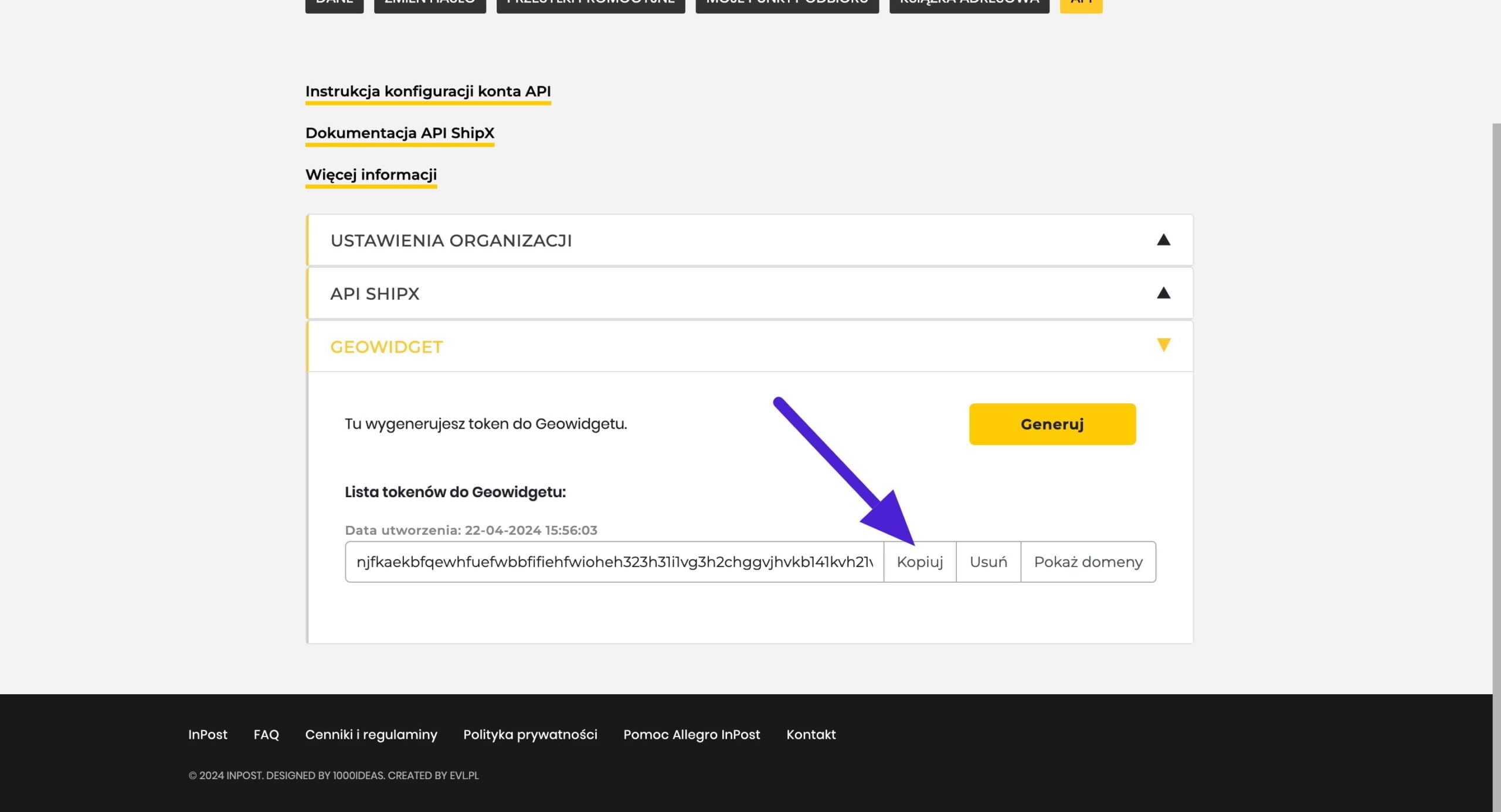
15. Wracamy do InPost Managera, klikamy na zakładkę „Geowidget”, a następnie wciskamy przycisk „Generuj”.

16. Kopiujemy token Geowidgetu, który wyświetlił się w polu listy.

17. Wracamy do WordPressa i wklejamy skopiowaną wartość w polu „Token Produkcyjny Geowidgetu”. Następnie w polu „Typ API” wybieramy opcję „Produkcyjne”.

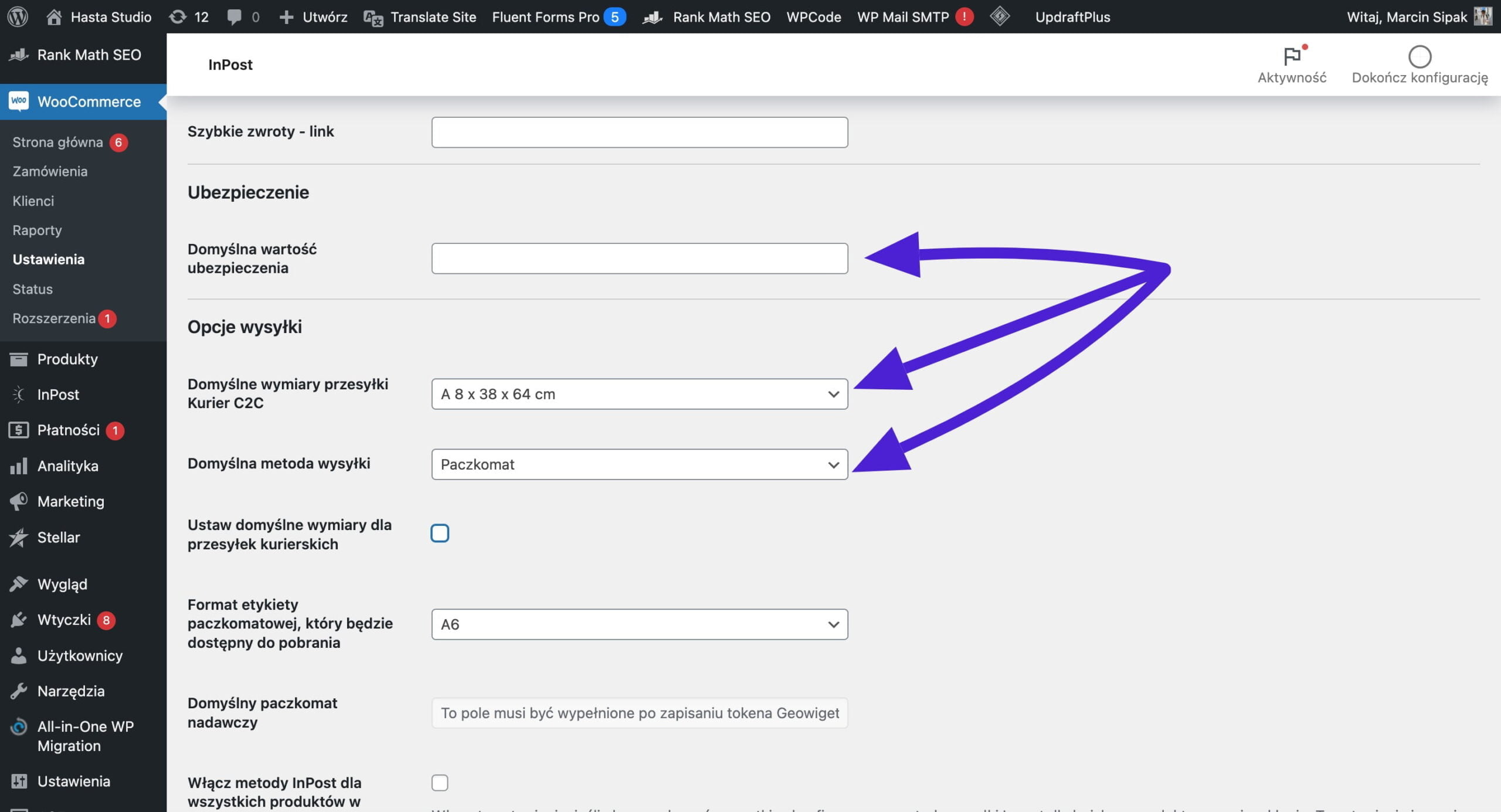
18. Poniżej znajdziemy dodatkowe ustawienia integracji. Nie musimy ich od razu uzupełniać. Możemy wrócić do nich poźniej. Mamy możliwość wpisania domyślnej wartości ubezpieczenia przesyłek. Możemy również ustawić domyślne wymiary wysyłek i domyślną metodę wysyłki np. Paczkomaty.

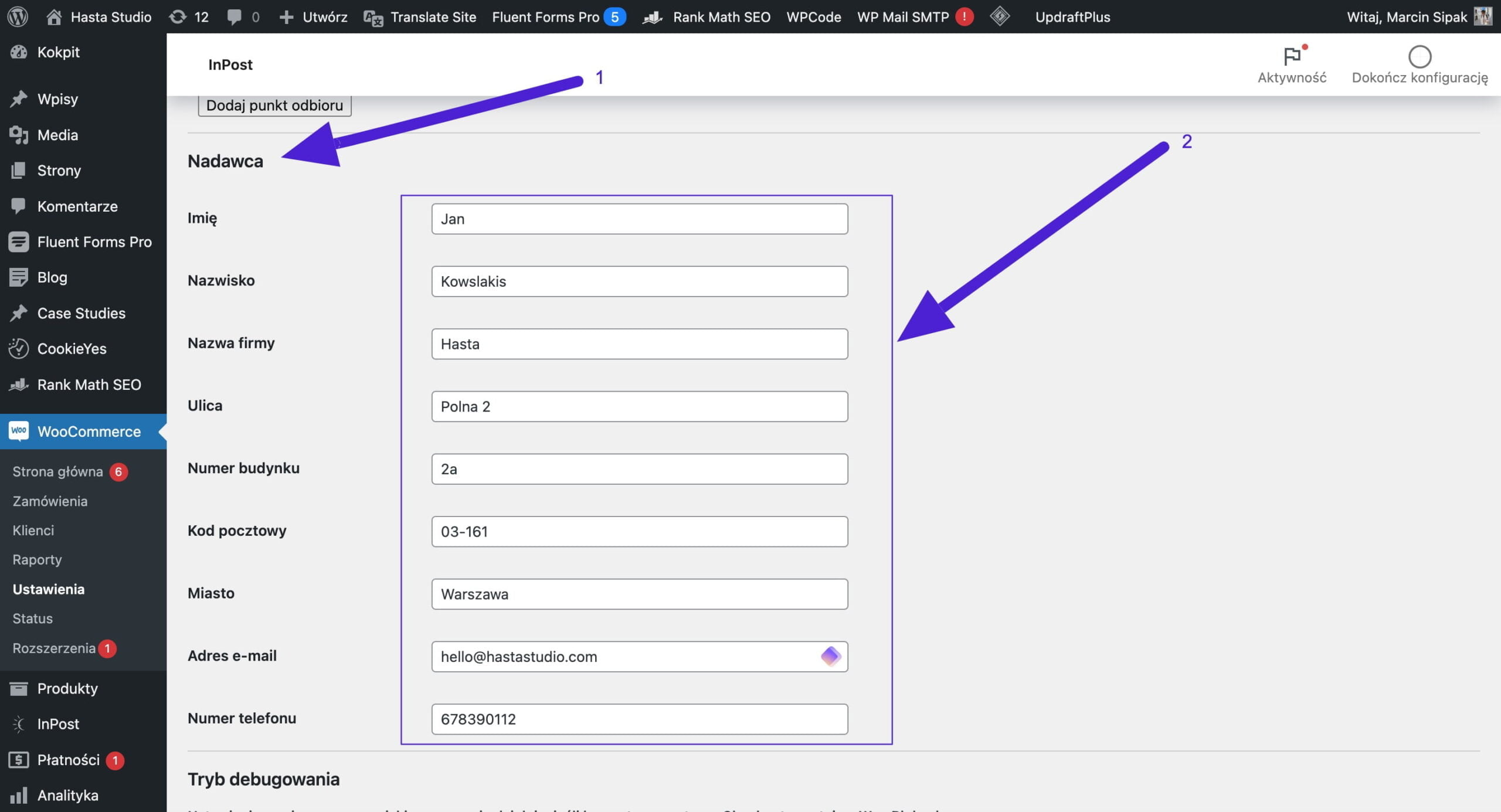
19. Przewijamy ustawienia w dół do sekcji o tytule „Nadawca”. W puste pola musimy wpisać nasze dane jako nadawcy przesyłek. Wypełniamy pola Imię, Nazwisko, Nazwa firmy, Ulica, Numer budynku, Kod pocztowy, Miasto, Adres e-mail, Numer telefonu.

20. Przewijamy na sam dół strony ustawień i klikamy na przycisk „Zapisz zmiany”, aby zachować wszystkie dane integracji, które wpisaliśmy w poprzednich krokach.

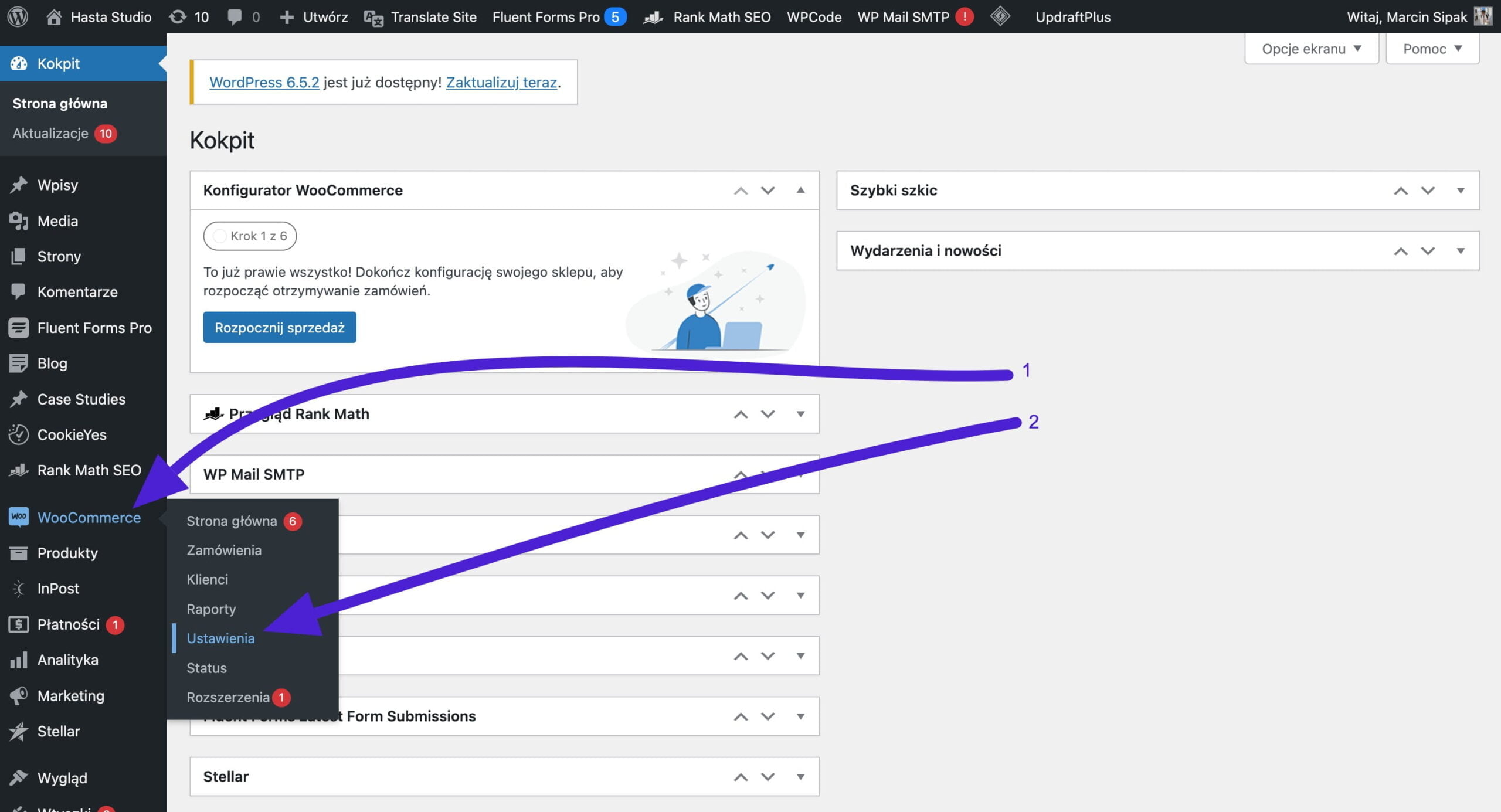
21. Integracja została pomyślnie skonfigurowana, teraz musimy już tylko dodać nowe metody wysyłki do naszego sklepu. Najeżdżamy naszym kursor na zakładkę Woocommerce, a następnie z listy wybieramy opcję Ustawienia.

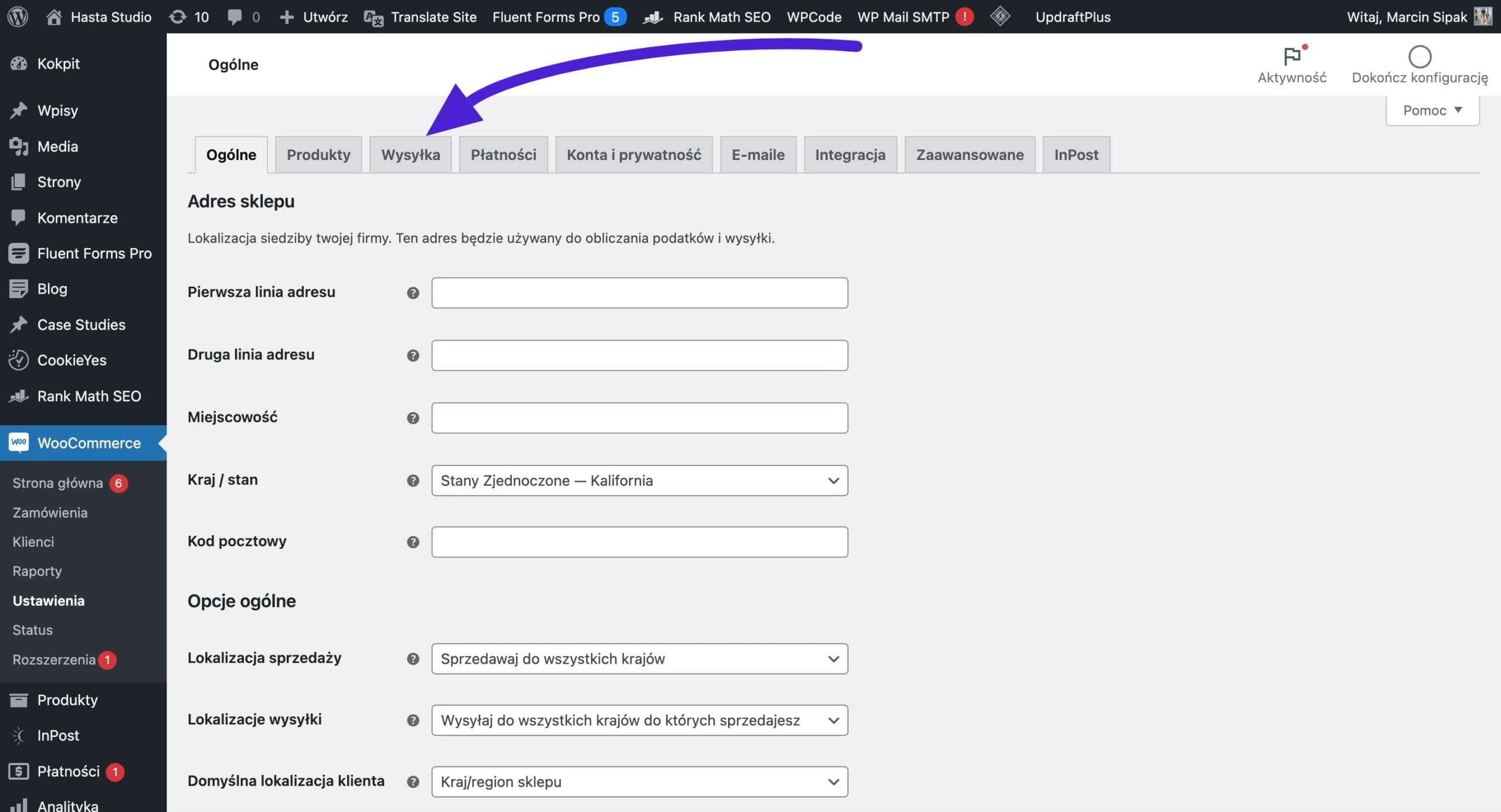
22. Przechodzimy do zakładki „Wysyłka”.

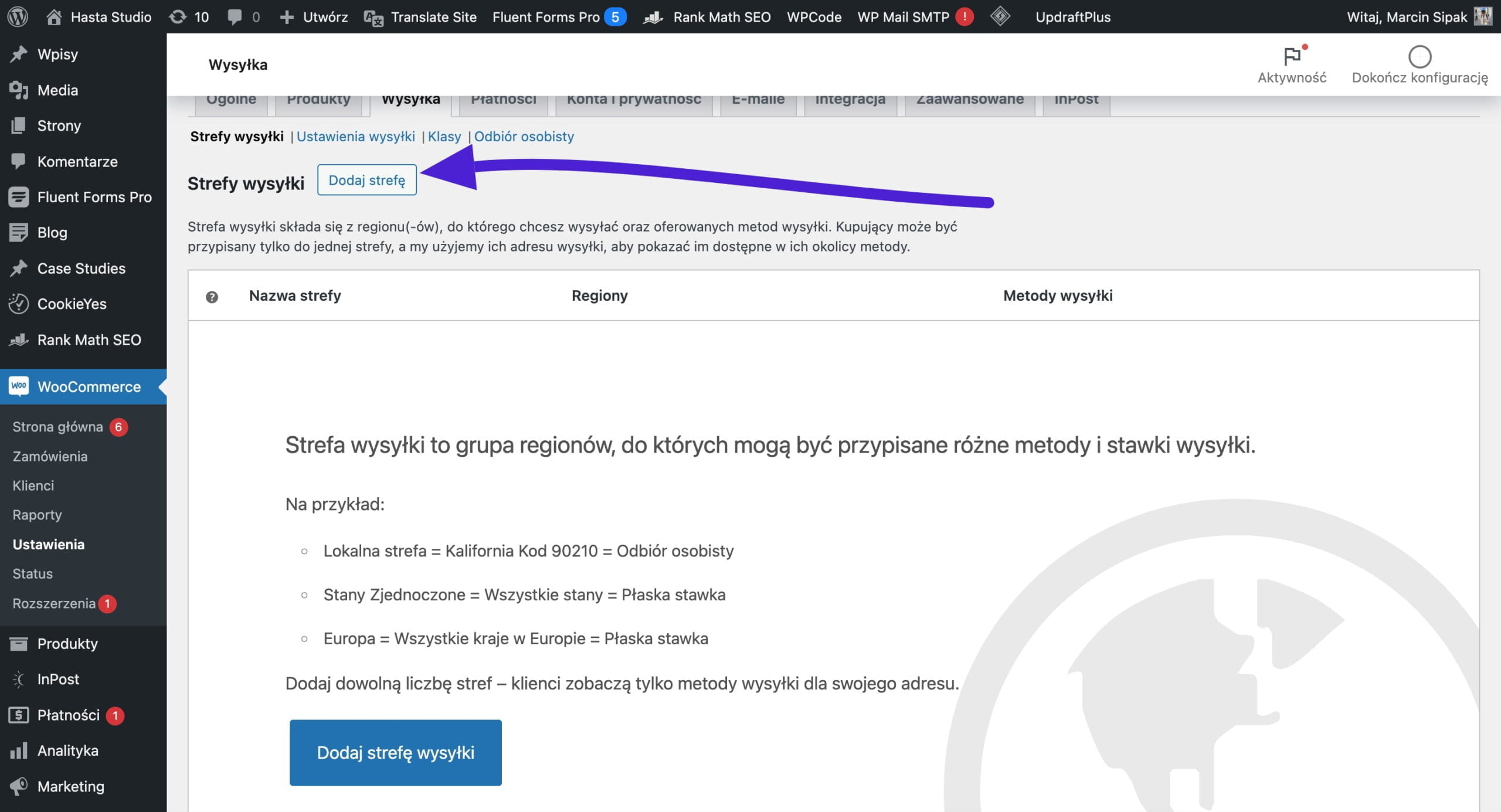
23. Wciskamy przycisk „Dodaj strefę”. Jeżeli mamy już ustawioną strefę wysyłki to możemy od razu wejść w jej edycję i przejść do punktu nr. 25.

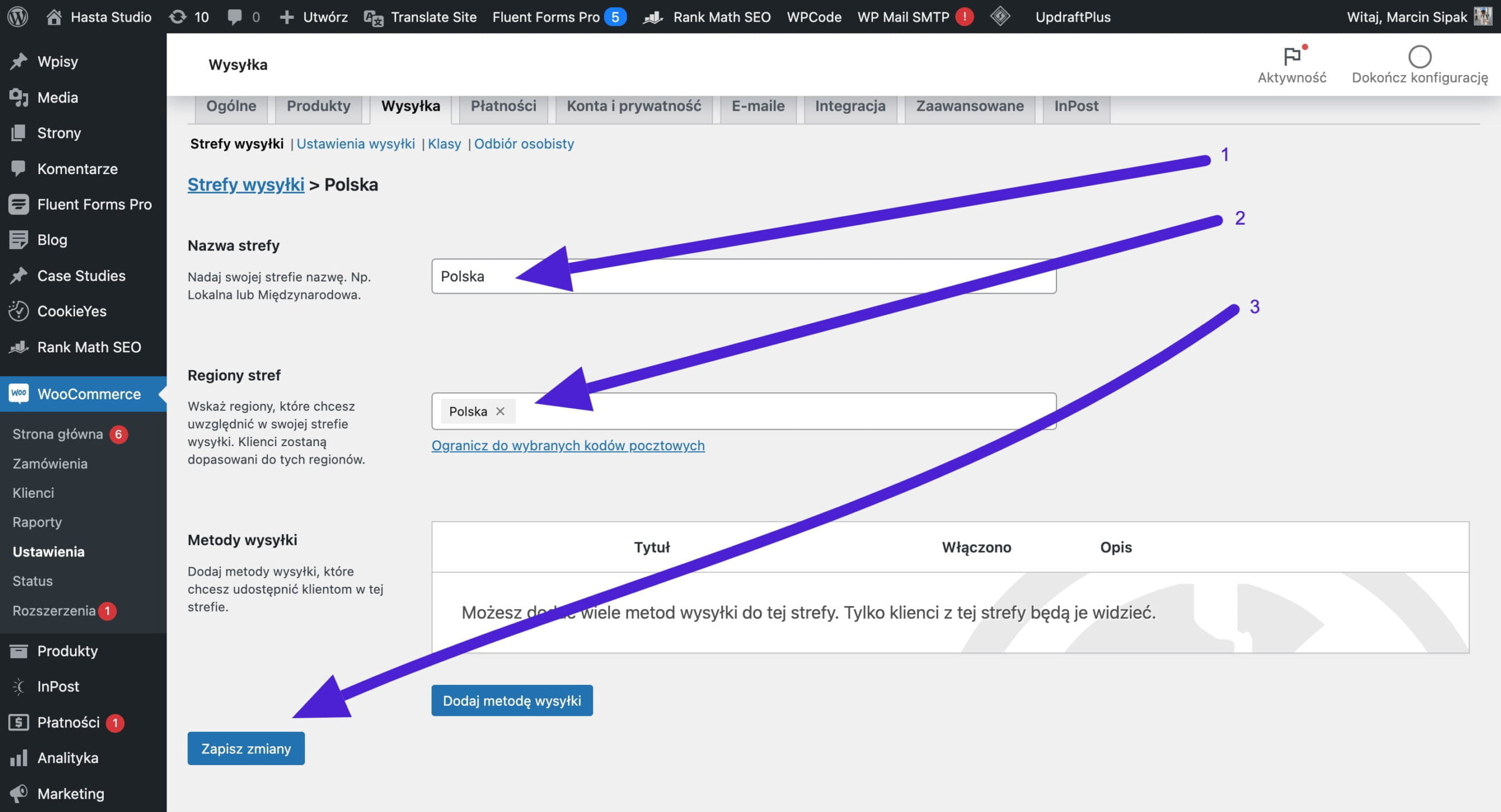
24. W polu nazwa strefy wpisujemy „Polska”, a w Regionie strefy również wybieramy opcję „Polska”. Na koniec klikamy przycisk „Zapisz zmiany”.

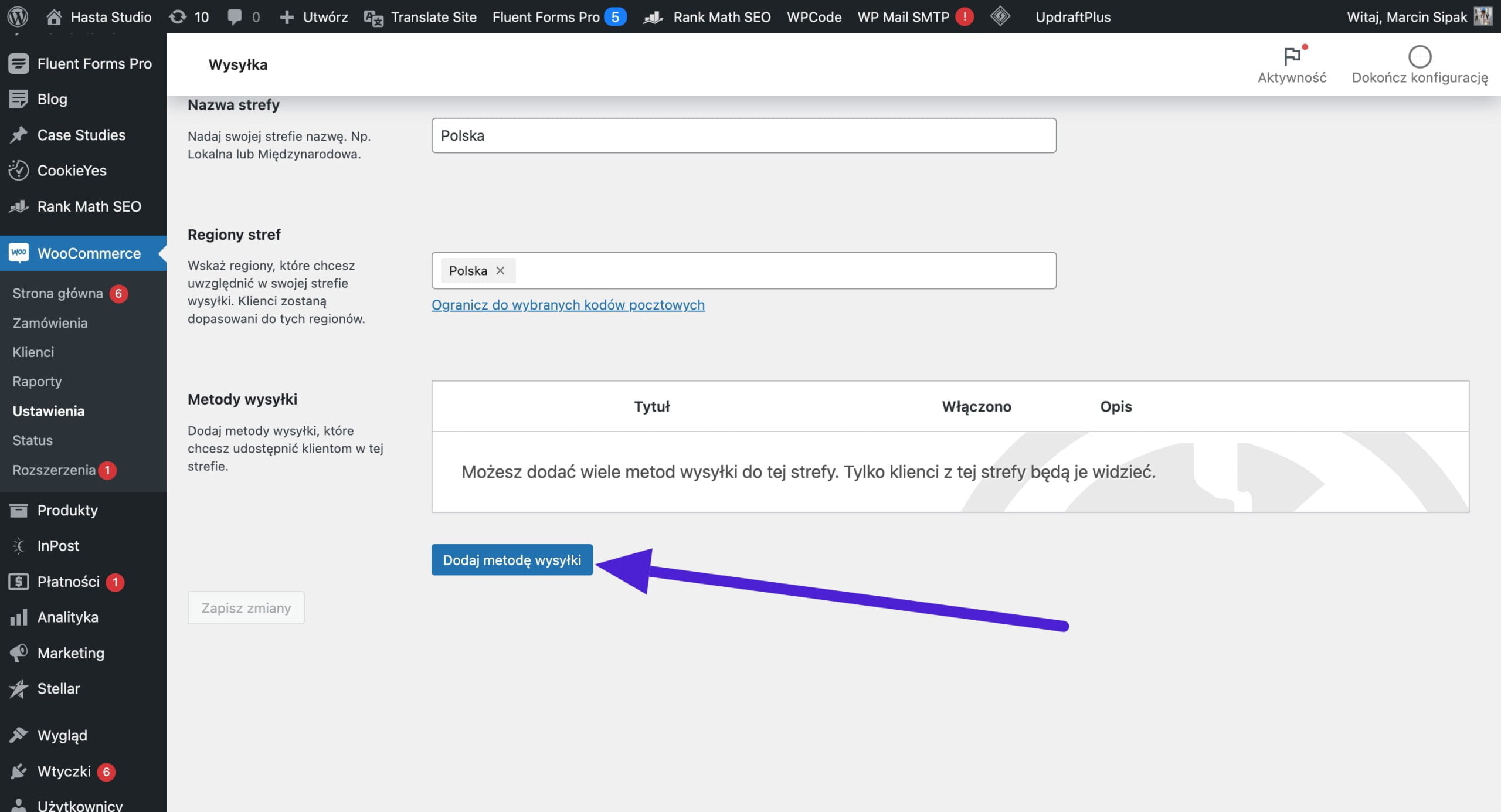
25. Po zapisaniu zmian, wciskamy przycisk „Dodaj metodę wysyłki”.

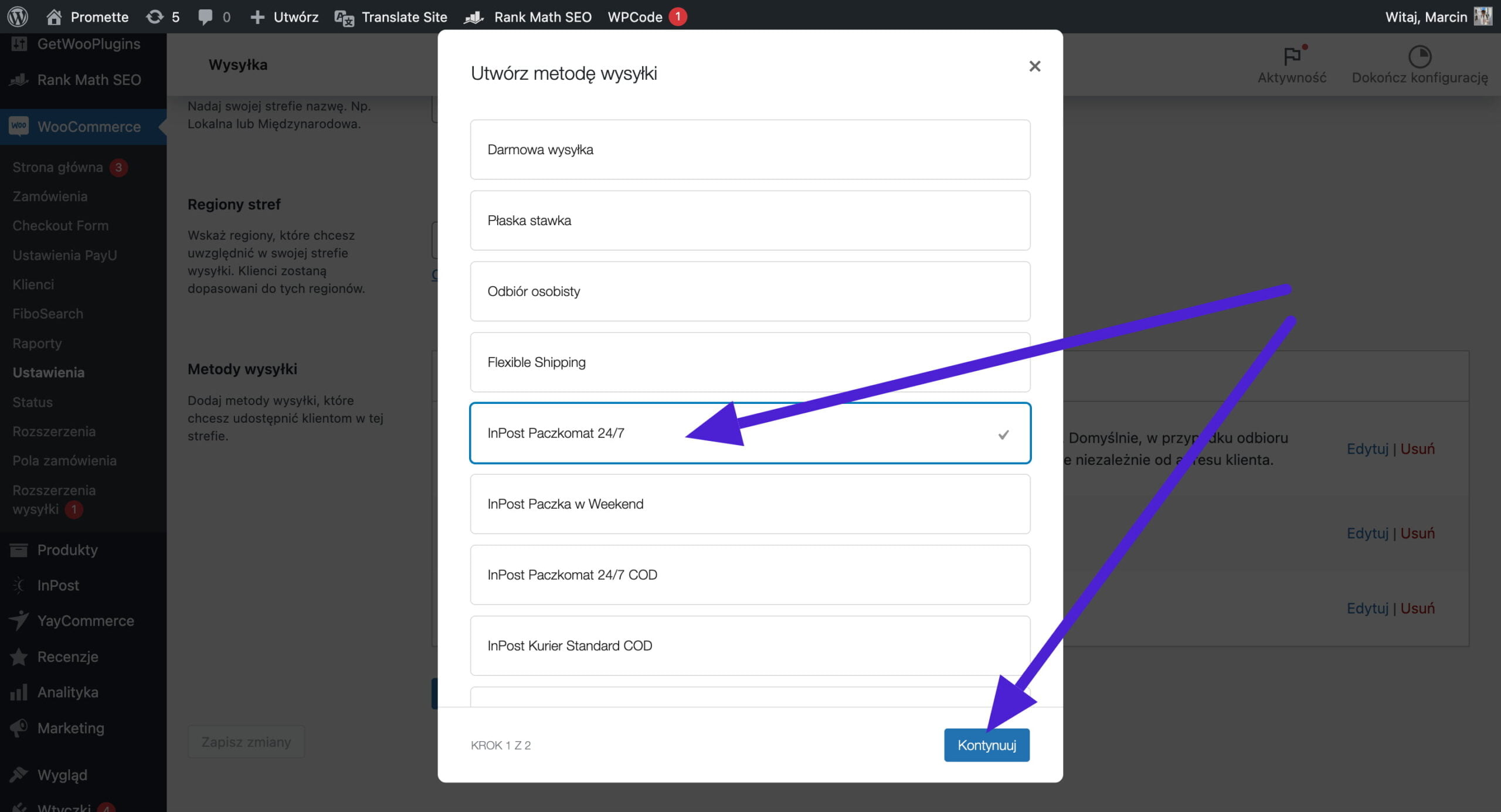
26. Z listy wybieramy „InPost Paczkomaty 24/7” i klikamy „Kontynuuj”.

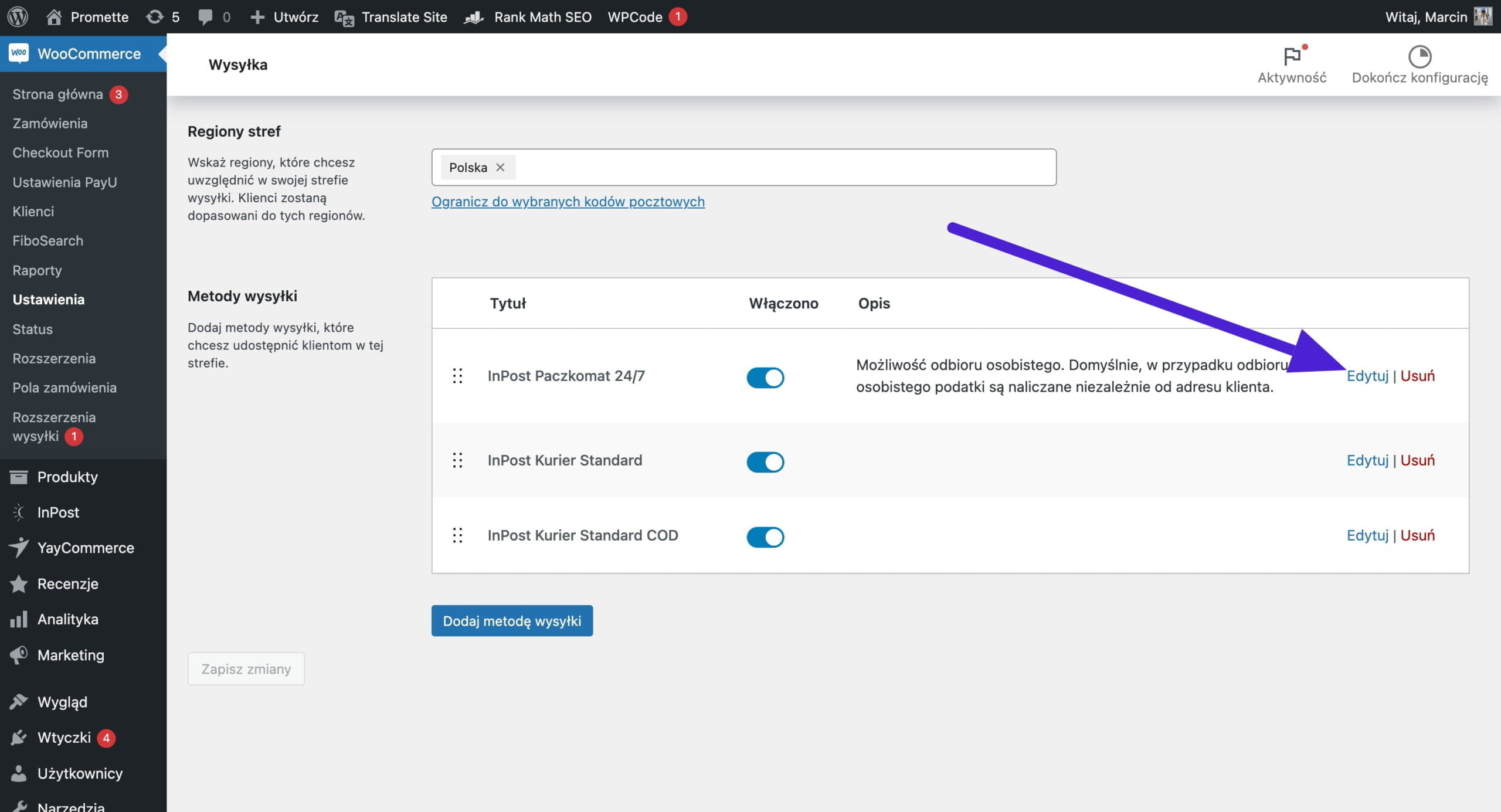
27. Na liście metod wysyłki pojawi nam się dostawa „InPost Paczkomaty 24/7”. Klikam na link „Edytuj”, aby przejść do ustawień.

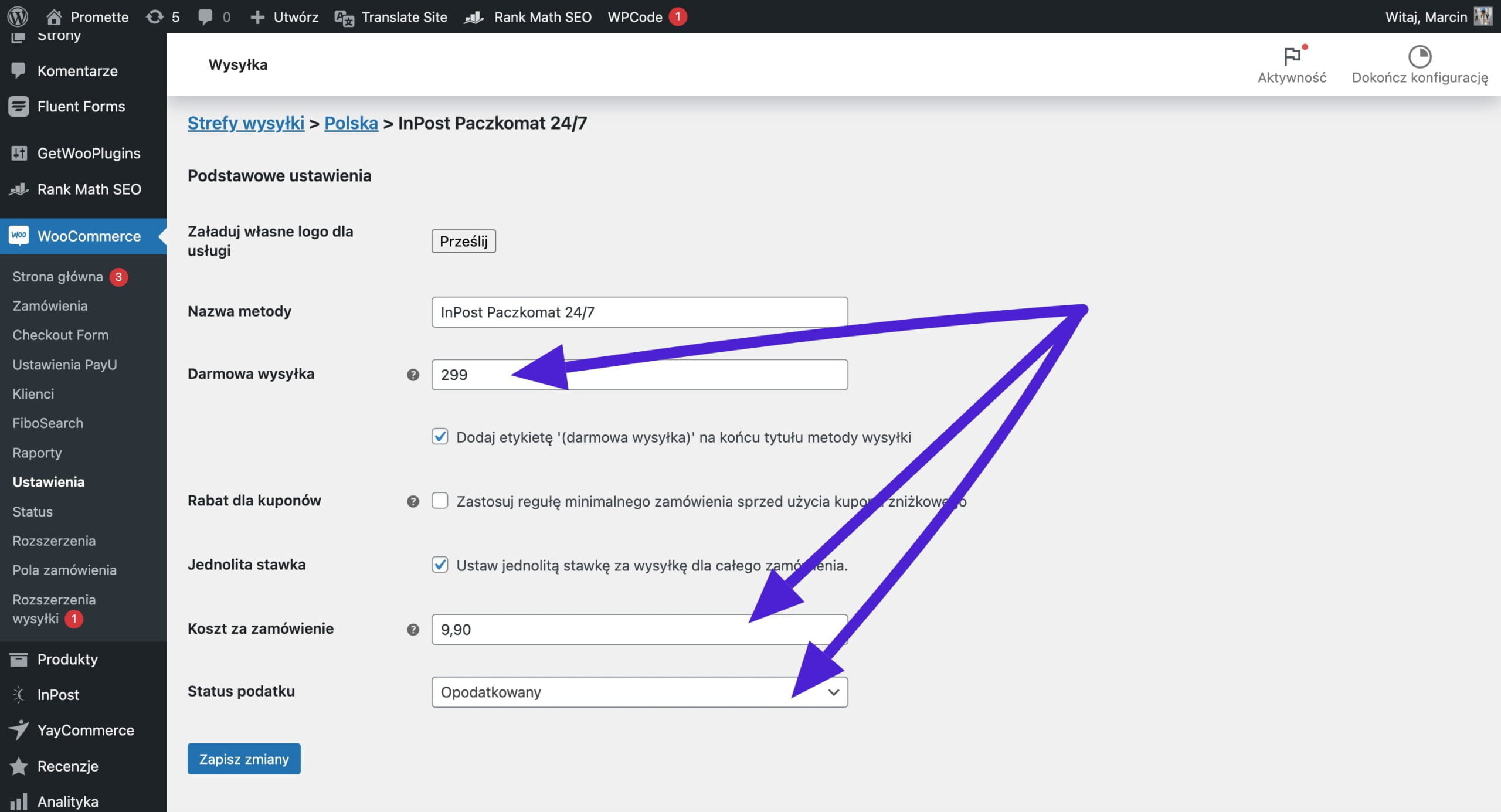
28. W tym miejscu ustawiamy próg darmowej wysyłki dla przesyłki paczkomatowej. Jeżeli pole zostawimy puste to wysyłka nie będzie darmowa po przekroczeniu określonej kwoty, zawsze będzie płatna. Poniżej wpisujemy cenę przesyłki w polu „Koszt za zamówienie” oraz oznaczamy status podatku dla paczek jako „Opodatkowany”. Na koniec wciskamy „Zapisz zmiany”.

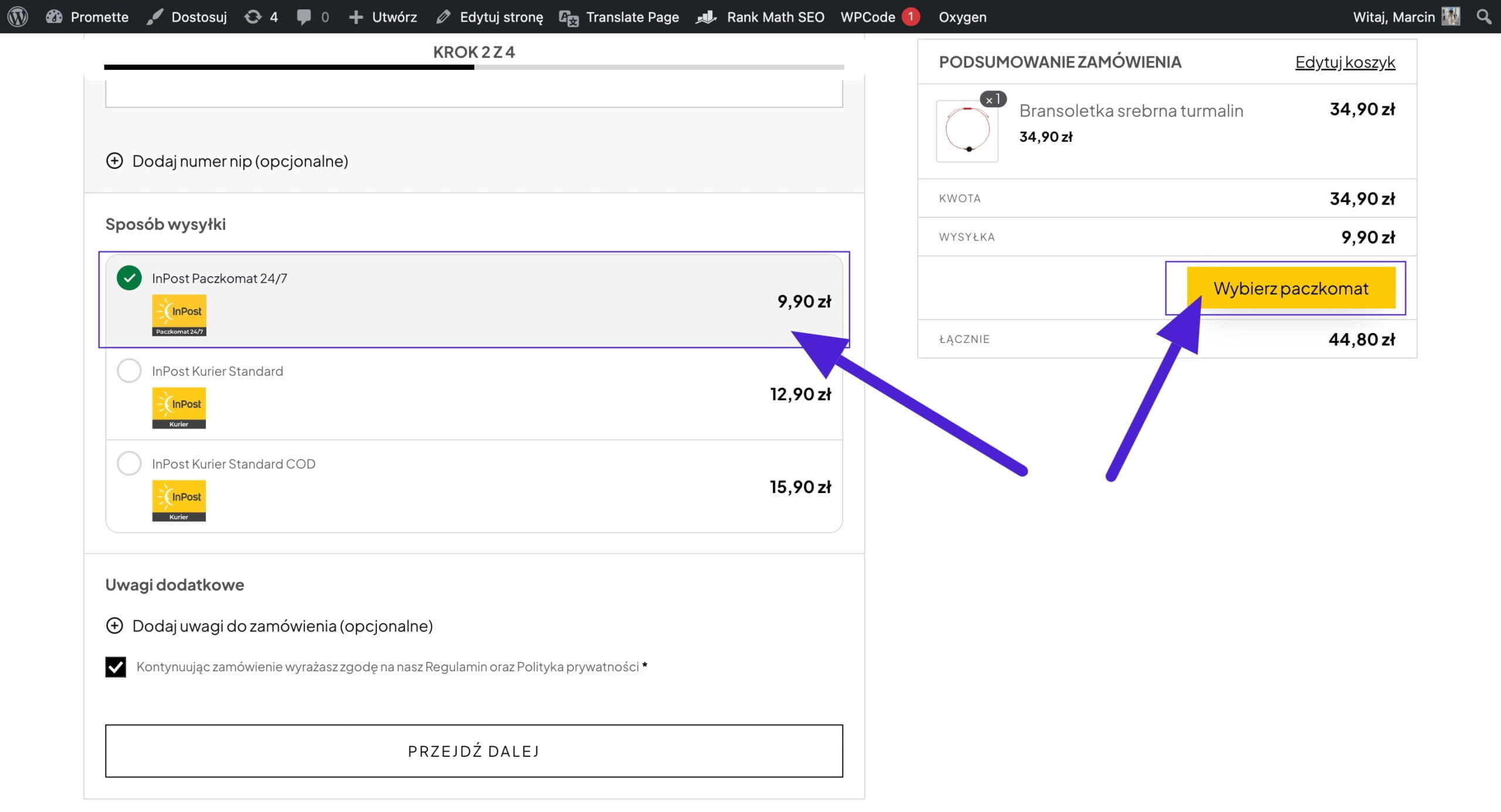
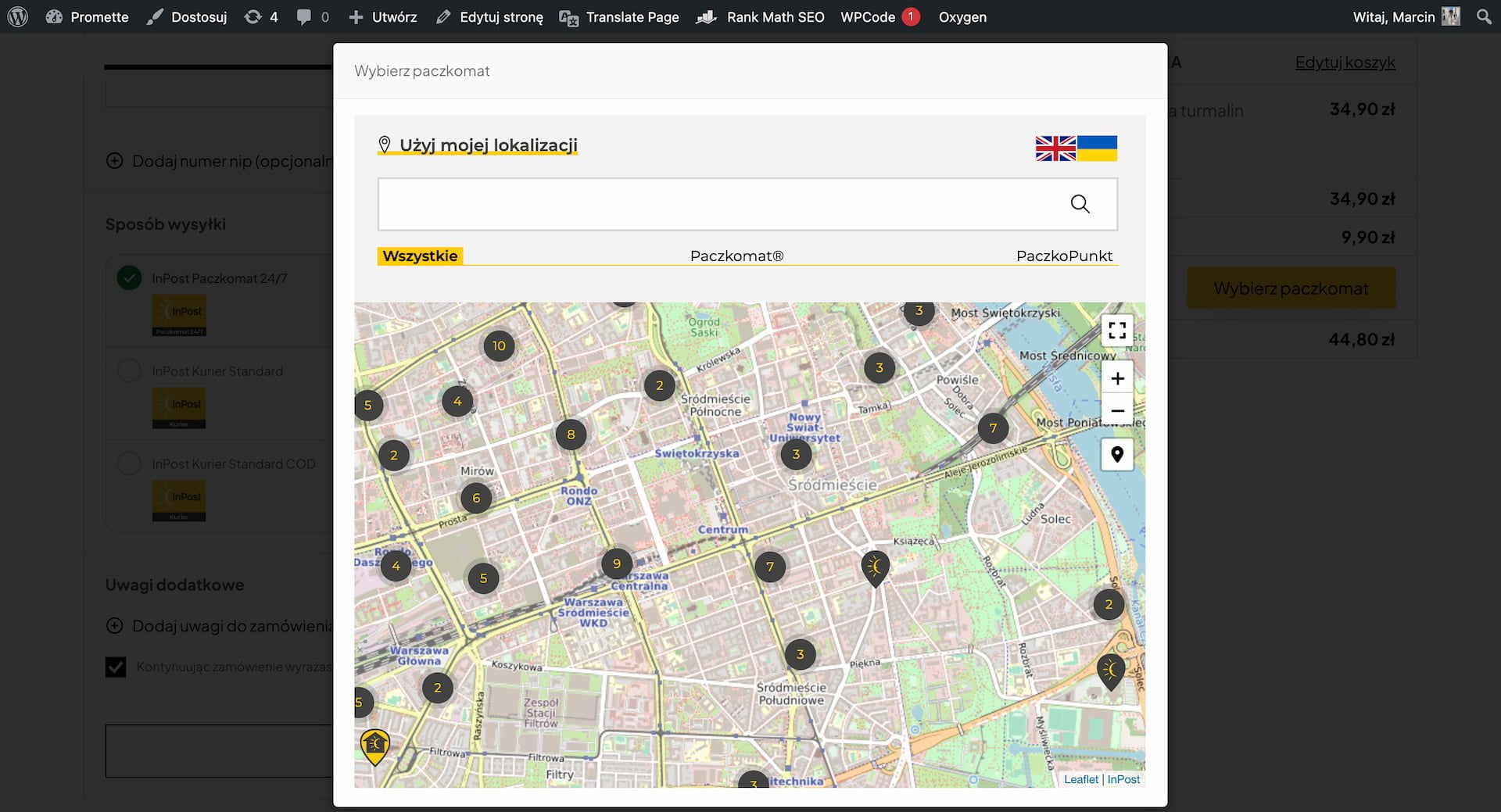
29. W tym momencie dostawa za pomocą Paczkomatów Inpost została dodana w naszym sklepie. Możliwość wyboru paczkomatu powinna wyświetlać się w formularzu zamówienia. Klient będzie miał możliwość wybory punktu dostawy z mapki po wciśnięciu przycisku „Wybierz paczkomat”.


Oceń stronę
Chcesz stworzyć nową stronę internetową lub sklep?







Dołącz do dyskusji